1/10
Bluemix を使ったクラウド開発の一連の流れを以下にまとめ直しましたので、一通りやってみたい方は是非トライしてください!
上記シリーズでは、Cloudantデータベースへのデータ格納サンプルも追加しています。
1/9
以下では、ブラウザだけで開発する、Bluemix DevOps開発環境を使ったやり方を紹介しましたが、ローカルPCで、Eclipseで開発することもできます。
⇒ Bluemixと Eclipseで連携して開発する方法
やはりしっかり開発する時は、ローカルPCの Eclipse でコーディングしてからクラウドに上げたいですよね。その場合も、コマンドとか使わず開発(Dev)後すぐにサーバーで運用(Ops)できる DevOps 開発ができます。
12/30
下の12/26版でBluemixのWebサイト構築が完了したら、いよいよ動くWebサイトを作り。Bluemixの売りの一つでもある、JavaScript言語のサーバー実行環境 「Node.js」 を使ってみましょう。既に環境構築は終わっているので、後は動くプログラムを以下の手順でコピーしてください。
⇒ Bluemix DevOpsで作る Node.jsで簡単サンプル
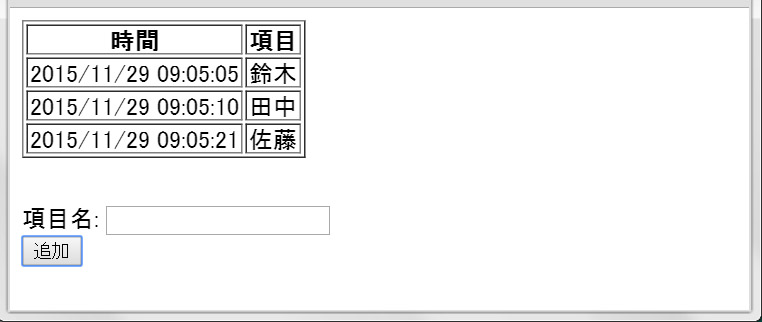
上のリンク先にあるように、Node.jsのサーバー側JavaScriptである、「app.js」 に十数行のプログラムを追加し、ブラウザに表示される 「index.html」 にも十数行追加し、そこから呼ばれる二十数行の 「ui_table.js」ファイルを追加することで、以下のような画面を表示することができます。
こちらの画面の下の項目名のところに名前をインプットし 「追加」 ボタンを押すと、サーバーのNode.jsのJavaScriptで時間を取得して、画面に一行動的に追加するという、簡単なアプリケーションです。
このアプリではNode.jsのメモリーの中だけでデータを保持していますが、次はデータをCloudantのデータベースに保存してみましょう。
12/26
クラウドくらいは自分もやってみないと、デジタル時代に乗り遅れるかなと。いうわけで、 Bluemix で自分のWebサイト作ってみたので皆さんと共有です。結構簡単で、ユーザーID取得したら誰でも20-30分で自分のホームーページが作れます。IDの取得とログインの方法は以下で、e-mailアドレスと氏名を入力すれば利用できるようになります。
⇒ Login – Bluemix のためのIBM ID取得
Bluemixにログイン(サインイン)したら、後は以下の手順で自分のWebサイトを構築してください。画面のアイコンをポチポチ押すだけでWebサイトに必要なソフトをそろえて立ち上げてくれます。
⇒ Bluemixとは何かと、使い方
やってみると、最後に以下のような画面が可能に。
アドレスは、http://XXXX.mybluemix.net/ とかになり、「XXXX」 のところのアプリ名は自分の名前でも何でも好きに指定できます。
あとはこの手順の最後に入力した 「こんにちは!」 のところを自分の好きな文章や画面に変えると、自分のホームページのできあがりです。
Bluemixは30日間は試用期間で無料なのと、その後も一定量以下の使用であれば無料なので、安心してトライしてみてください。
この手順は、とある銀行様で活用いただいて好評なのと、近々うちの部署の数百名の Bluemixハッカソン(?)で使って、全員クラウド開発を体験してもらう予定です!