iPhone、Android の両方で動く、ハイブリッド な スマホ・アプリ が簡単に作れるという 「ionic」。使ってみましたが、コレは本当に良くできてます。特にクイックに スマホ らしい アプリ を作りたい時には最適でしょう。
ionic はモバイル・アプリを開発するためのフレームワークですが、イチから作られたモノではなく、既にポピュラーなオープンソースである AngularJSと、 Cordova (Phonegap) をベースにより簡単にアプリを開発できるようにしたものです。文字やボタンの画面部品が良くできていて、いわゆる iPhone っぽいアプリ画面を簡単に作ることができます。
ionicの、Windows で Androidアプリを作る際のセットアップ方法を、まず以下に共有します。(iOSアプリを作りたい時はMacでのセットアップが必要になるので、別途)
まずは今どきのオープンソース利用の基本、Node.jsのnpmを利用してパッケージをインストールします。また、Android SDKの導入も必要になります。これらの取得がまだの方は以下のリンクの最初の 「ダウンロードと環境準備」 を見て、それらのインストールを行ってください。
ionicのセットアップ
Windowsのアクセサリのコマンド・プロンプトを立ち上げ、以下を実行して ionic とその前提の cordova をインストールしてください。(以下のように、Node.jsを導入したディレクトリから実行。既に一度導入した場合は、まず 以下の install を uninstall に変更して実行後、install実行を推奨)
C:\Program Files\nodejs> npm install cordova ionic -g
※ ERR! などエラーが出た場合は、uninstall後に C:\Users\xxxx\AppData\Roaming\npm\node_modules の cordova や ionic 関連のディレクトリが残っていたら削除し、install。
完了したら、以下のコマンドで cordova と ionic が導入されたこととバージョンを確認してください。(下のバージョンは、例)
C:\Program Files\nodejs> cordova -v
6.3.1
C:\Program Files\nodejs> ionic -v
2.0.0
ionicのサンプル・アプリを作ってみる
次に、ionicのサンプル・アプリを作ってみます。
アプリを作るためのフォルダーを何でも良いので作って(ここでは apli)、コマンド・プロンプトでそのディレクトリから以下を実行してください。指定したプロジェクト名(ここでは ionicSample)で自動的にサンプルのアプリを構成してくれます。
C:\apli> ionic start ionicSample
ここでは多少 undefined のエラーが出るかもしれませんが、Downloading: が 100% でダウンロード完了すれば大丈夫です。
そして、以下のフォルダにある、index.html をブラウザ(WindowsのでOK)で表示してください。
C:\apli\ionicSample\www
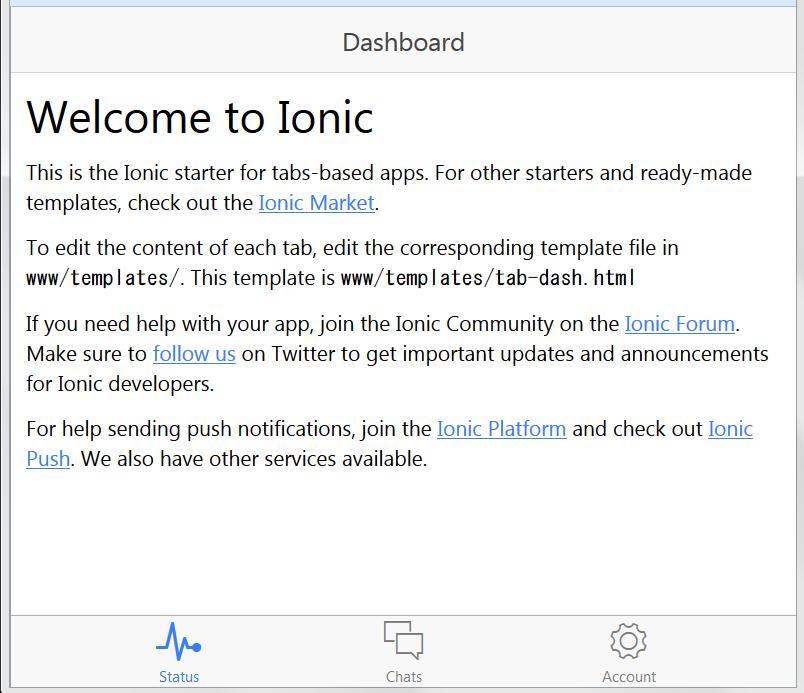
すると、以下のような画面が表示されます。これでもう ionic のサンプル・アプリが作られ、動かせる状態にあります。

ionic には最初から、tab と sidemenu の2種類の画面テンプレートが用意されていますが、 何もしないと上の 「tab」 になり、上にタイトルバー(Dashboard)が、下に3つのアイコンが表示されます。これだけで少し iPhone っぽい画面になってきましたよね。少しサンプルの中を見てみましょう。
ionicのサンプル・アプリを理解する
ionicのサンプル・アプリを理解するために、上で作ったフォルダー下のファイルをいくつかのぞいてみましょう。Windowsアクセサリのワードパッドなどのエディターで、以下のファイルを開いてみてください。
\www\index.html
最初に開くページ用 html ファイルですが、ionic.css、AngularJSとCordovaのJavaScript、アプリ用の3つのJavaScript(app.js, controllers.js, services.js)の指定くらいしかありません。
inonicで採用している AngularJS は、SPA(シングル・ページ・アプリケーション)のコンセプトの元、一つのこのhtmlの枠で、フレームワークで画面を切り替える造りになっています。
\www\js\app.js
アプリの開始地点になりますが、最初に angular に対し、 controllers と services の関係付けをします。AngularJS はアプリをいわゆるMVC(Model, View, Controller)モデルに分けて作成します。ビジネスロジックとデータの “services.js” が Model に、呼び出し制御の “controllers.js” が Controller にあたります。”
後半は、Dash/Chats/Accountのそれぞれのタブと、画面のViewにあたる “templates/xxxx.html” のひも付けを登録しています。
\www\templates\tab-dash.html
上の app.js で、tabである Dash (Dashboard) にひも付けられ、controllers.js によって呼び出されるのがこのhtmlです。最初に表示されるDashbord (Status)にひも付けられているのがこの画面になります。
ionicのサンプル・アプリを修正してみる
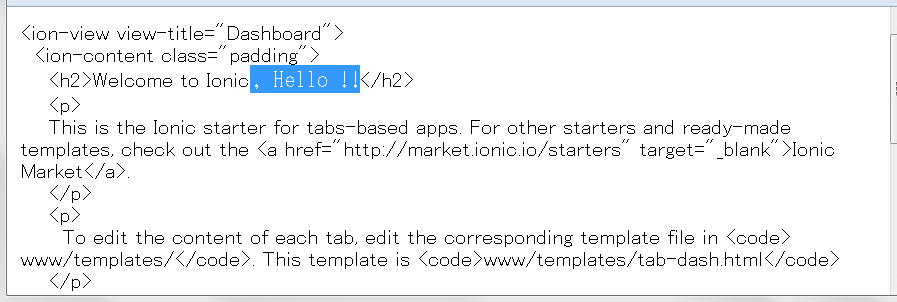
その、\templates\tab-dash.html 画面を修正してみましょう。
エディターで開き、以下の色が変わっている部分のように、「 Hello !!」 などと追加してみましょう。

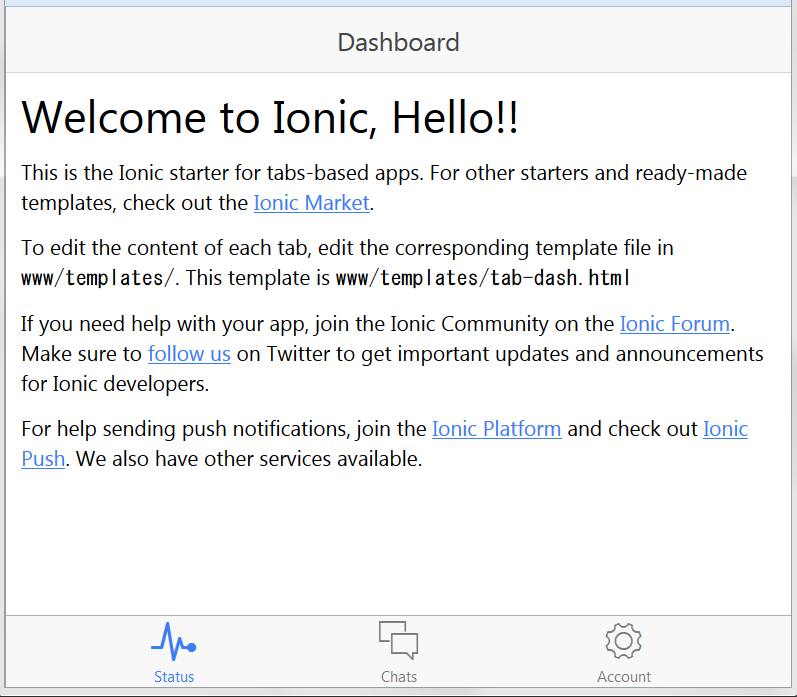
再度、”\www\index.html” を開いてみると、以下のように変更され、Hello!! などが表示されていると思います。

このように ionic を使うと、iPhone っぽいアプリが結構簡単に作れそうです。次回はその応用編です。
