Node.jsはサーバー上で動かすことができる、JavaScript実行環境です。スクリプトなので簡単にサーバー・アプリケーションが構築できます。Node.jsを提供する代表的なクラウドの Bluemix のNode.jsサンプルを、ローカルのEclipseでも実行してみましょう。まだの方は以下のリンク先を見てまずEclipseをセットアップしてください。
⇒Bluemix – Eclipseと連携して DevOps開発する方法
ローカルPCのEclipseへの Node.js導入
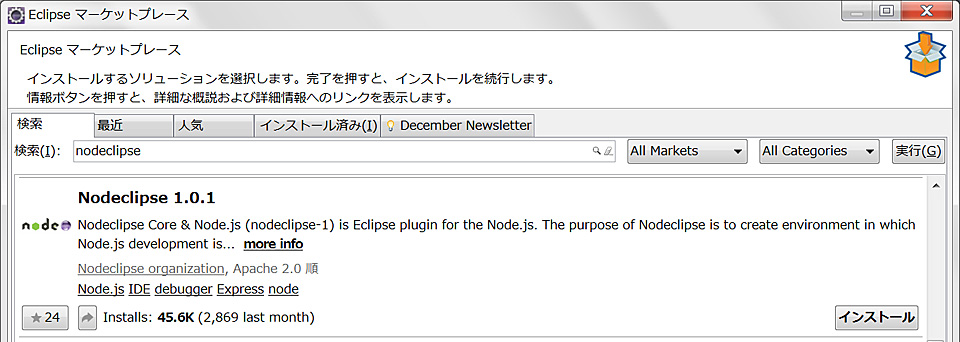
Eclipseで Node.jsを開発・実行する際にはまず、nodeclipse をEclipseで導入します。Eclipseメニューの[ヘルプ] [Eclipseマーケットプレース] をクリックしてマーケットプレースを立ち上げ、[検索:] に、「nodeclipse」 と入力してください(”e”の数に注意!)。リストの中から、「Nodeclipse 1.0.2」(か1.0.1) の[インストール] ボタンをクリックし導入します。(=>参考)
[選択されたフィーチャーの確認] は基本全て選択の状態で、[確認>] で [使用条件に同意] にチェックし [完了] してください。Eclipse下部のステータスバーに導入状況が表示され、再起動のポップアップが出たら再起動します。
次に、Note.js 本体 (JavaScriptエンジンと、npm) を導入します。以下のいずれかからダウンロード (INSTALL) してください(v4.2.xなど)。node-xxxx.msi がダウンロードされたら実行し、基本そのままのデフォルト設定で導入します。(Bluemix中心であればIBM SDKがおすすめです)
=>IBM SDK for Node.js v4.x の ダウンロード
Eclipseで Node.jsの実行
次に実際にNode.jsのアプリケーションをEclipse上で動かしてみましょう。まだの方は以下のリンク先を見てまずNode.jsのアプリを作ってください。
⇒Bluemix DevOpsで作る Node.jsで動く 簡単サンプル
Bluemixのダッシュボードで、アプリケーションの [概要] にある、[GIT URL:] の右のURLを [コピー] してください。
既にBluemixからEclipseにコードを複製した場合は、Eclipseのプロジェクトに対し右クリックし [チーム] [プル] でBluemix上のNode.jsアプリケーションを持ってきてください。
まだの人は、Eclipseの [ファイル] メニューで [インポート] [Git] [Gitからプロジェクト] を選択し [次へ]。 [URIの複製] [次へ] で表示された [URI] に、上でコピーしたURLをペーストします。下の [ユーザー:] [パスワード:] は、BluemixのユーザーID/パスワード(IBM ID) を入力して、[次へ]をクリック。[一般的なプロジェクトとしてインポート] を選択し [次へ] に行き [完了] をクリックします。
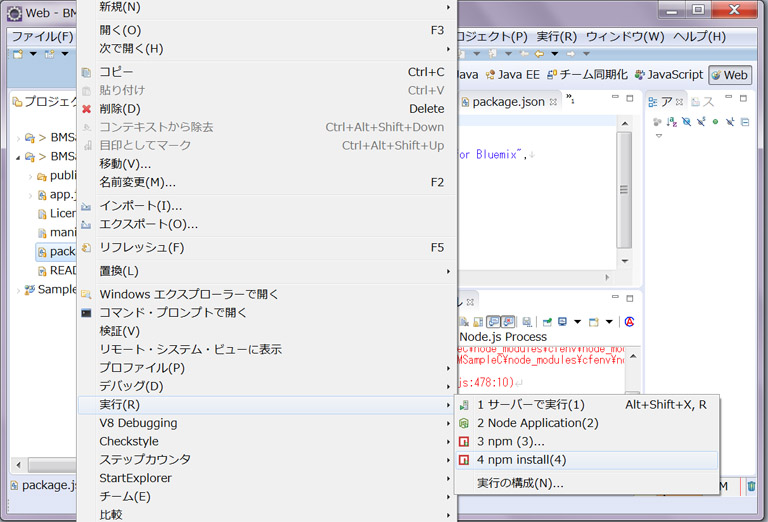
Bluemixから取得したサンプルのプロジェクトを Eclipseで開き(上の例は、BMSampleC)、「package.json」 を右クリックします。そこで、[実行] [npm install] で、package.json で実行すると、package.json に記述された、このサンプルに必要なモジュールが全て [node_modules] フォルダに自動的にダウンロードされ、セットアップされます。(npmはNode.jsに含まれているため、ローカルへの導入と、PATHがきれていることが前提)
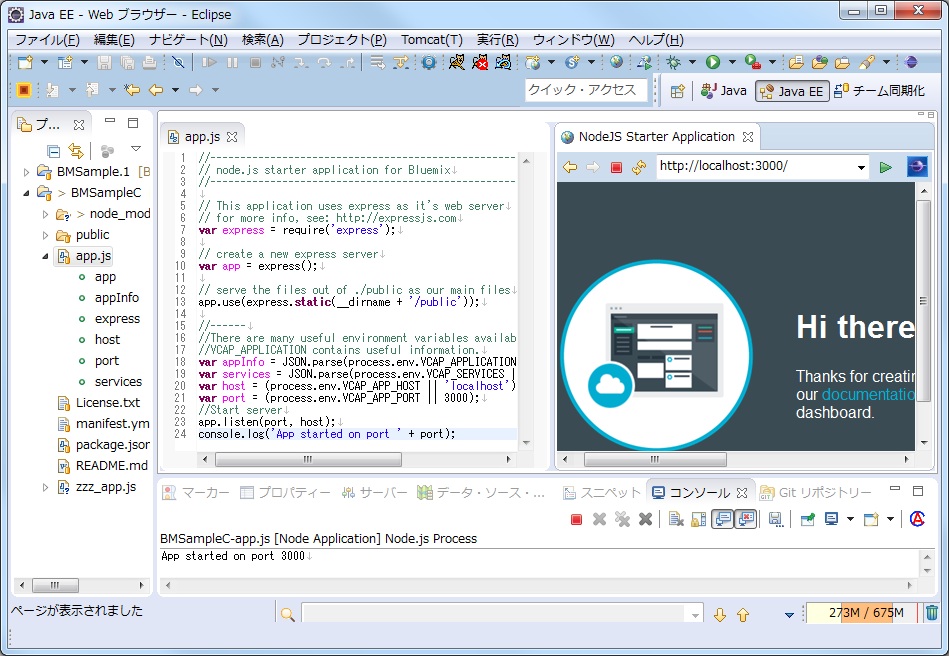
次に同様に、サンプルの中の、「app.js」 を右クリックし、[実行] [Node Application] をクリックすることで、Node.js がローカルPCで実行されます。(エラーの場合は、下の章を参照)
実行後に、「Port番号 3000 で実行」 などと英語で表示されますので、Eclipseの地球アイコンの「Webブラウザーを開く」か、通常のブラウザで以下のURLをアクセスして、実行結果を表示してください。
http://localhost:3000/
起動したサーバーを止めるには、Eclipseの下の [コンソール] のペインで [選択されたコンソールの表示] アイコンで起動した 「Node.js process」 を選択して表示し、赤い四角の [終了] ボタンを押すと停止します。停止すると、サーバーを再度実行できます。
Cloudantへのアクセスの設定
EclipseのNode.jsから、クラウド上のCloudantデータベースへのアクセスの設定は、以下を実施します。
Node.jsの実行でエラーが表示された場合
「app.js」の実行で、Eclipseのコンソールに以下のエラーが表示される場合があります。
path.js:233
throw new TypeError( ‘Arguments to path.join must be strings’);
これは、サンプルで使われている、「cfenv」 というCloud Foundryを使って環境情報を取得する部品のバージョン不整合エラーです。
「app.js」 の以下の「cfenv」を使っている部分を全てコメント・アウトしてください。(行の最初に 「//」 を付ける等)
var cfenv = require('cfenv');
var appEnv = cfenv.getAppEnv();
// start server on the specified port and binding host
app.listen(appEnv.port, function() {
// print a message when the server starts listening
console.log("server starting on " + appEnv.url);
});
さらに、このapp.jsの最後に以下の行を追加、保存して再度実行してみてください。
var appInfo = JSON.parse(process.env.VCAP_APPLICATION || "{}");
var services = JSON.parse(process.env.VCAP_SERVICES || "{}");
var host = (process.env.VCAP_APP_HOST || 'localhost');
var port = (process.env.VCAP_APP_PORT || 3000);
//Start server
app.listen(port, host);
console.log('App started on port ' + port);
また Node.js 実行の際に、「process.env.VCAP_SERVICES」 で 「Undefined」 などのエラーが出力される場合は、VCAP_SERVICESの環境変数の設定がうまくいっていない可能性がありますので、こちらを参照ください。