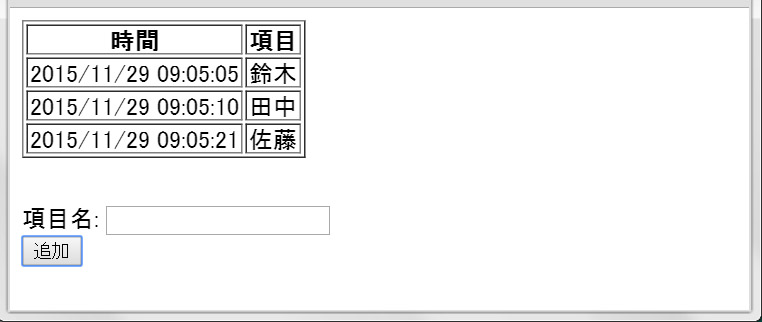
Bluemix のクラウド上の開発環境である DevOps を使って、簡単なNode.js の サンプルを作ってみました。プログラム言語は JavaScript です。まず以下のような、名前を表に追加していく簡単な画面のWebアプリを作ります。(この次のサンプルでデータを Cloudantに格納)
Bluemixに Node.jsと Cloudant をセットアップ
Bluemix にログインし、クラウド環境を構築します。
(=>Bluemixが初めての人は、まずこちらから)
Bluemix の初期ダッシュボード画面から、[アプリの作成] で [Web]、[SDK for Node.js] [続行] とクリックします。
以下の [新規アプリの名前] で自分の好きな名前を入力して [完了] してください。(このサンプルでは「BMTable」という名前にしていますが、同じ名前は登録できないので、変えてください)
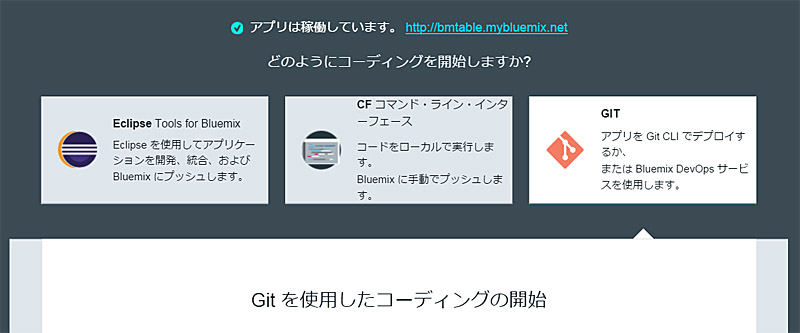
サーバー上での稼動が完了したら、以下の上部のように緑のチェックマークに(それまで下の 「GIT」 のところを読んでおく)。緑の稼動になったら、下にスクロールし [アプリの概要の表示] をクリックしてください。
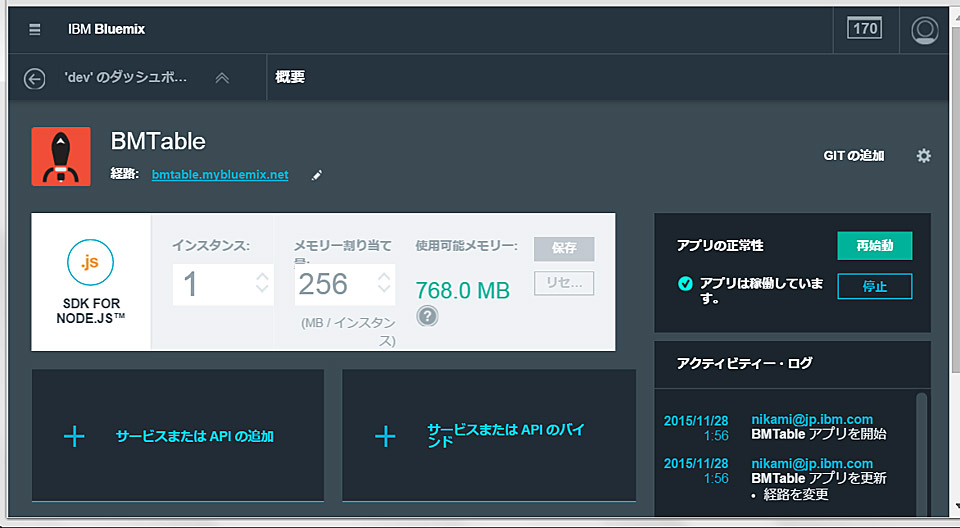
以下が 「アプリの概要」 画面で、アプリケーションごとの操作はこの画面が中心になります。既にアプリはBluemixで稼動しているため、左上の [経路:] 右のリンクをクリックするとアプリの画面が表示されます。右上の [GITの追加] をクリックし、[続行]。
以下の [GIT URL:] に変わるため、右の [コードの編集] をクリックし開発環境である Bluemix DevOpsサービスに入ります。
Ajaxを使う Node.jsサンプル・アプリケーションの開発
次に、サンプル・アプリケーションを Ajaxを活用するよう変更します。このサンプルでは元から組み込まれている 「express」 のv4 に加え、「body-parser」 「date-utils」 というオープンソースを使います。
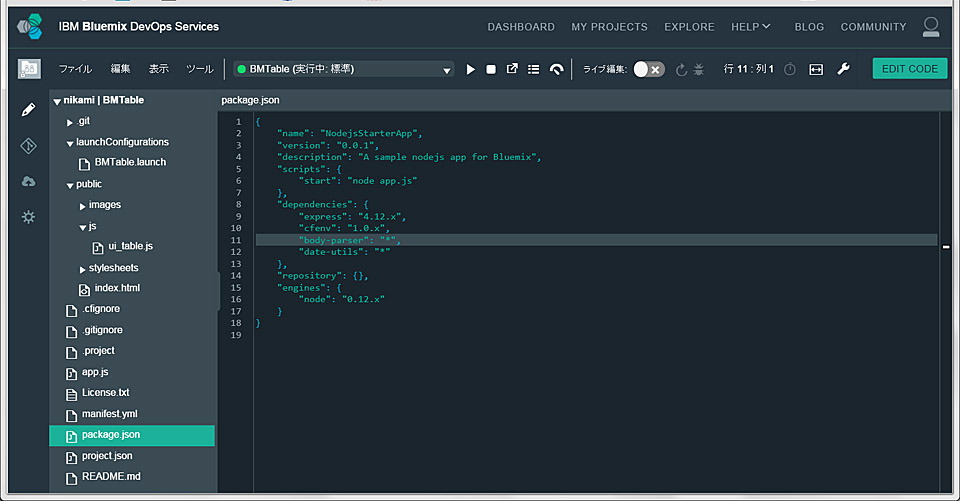
まず Bluemix DevOpsサービスの [EDIT CODE] の左のファイル・リストで 「package.json」 をクリックし、以下のように開いて、body-parser と date-utils の行を追加してください。
package.json は以下のコードになりますが、Node.jsアプリの実行環境の設定です。以下のように、最初にStartするコードはNode(.js)の 「app.js」 になります。
後半の dependencies に入っているのが使用するパッケージで、記入したパッケージ名のそのバージョンが、Bluemixの自動ビルド時に自動的に組み込まれます。具体的には、node_modulesディレクトリに該当バージョンがコピーされますが、画面上は表示されません。
{
"name": "NodejsStarterApp",
"version": "0.0.1",
"description": "A sample nodejs app for Bluemix",
"scripts": {
"start": "node app.js"
},
"dependencies": {
"express": "4.12.x",
"cfenv": "1.0.x",
"body-parser": "*",
"date-utils": "*"
},
"repository": {},
"engines": {
"node": "0.12.x"
}
}
dependenciesのうち、「express」 はNode.jsの画面表示フレームワークで、「cfenv」 は Cloud Foundryの環境変数取得ユーティリティです。
最初に起動されるサーバー側の 「app.js」 は、以下のように変更しました。[/***ここから追加***/] のところからが追加した部分です。「app.post」 でブラウザからPOSTで送られてきたデータ req に「date-utils」 の 「Date()」 で日時を追加し、res.send で返します。
// This application uses express as its web server
// for more info, see: http://expressjs.com
var express = require('express');
// cfenv provides access to your Cloud Foundry environment
// for more info, see: https://www.npmjs.com/package/cfenv
var cfenv = require('cfenv');
// create a new express server
var app = express();
// serve the files out of ./public as our main files
app.use(express.static(__dirname + '/public'));
// get the app environment from Cloud Foundry
var appEnv = cfenv.getAppEnv();
/***ここから追加***/
// POSTパラメータ取得用 body-parser設定 (express4から必要)
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({ extended: true }));
app.use(bodyParser.json());
// Date()で現在時刻を取得するためのユーティリティ
var dateutil = require('date-utils');
app.post('/', function(req, res){
var date = new Date();
var now = date.toFormat("YYYY/MM/DD HH24:MI:SS");
req.body.date = now;
console.log('app.js req.body: ' + JSON.stringify(req.body));
res.send(req.body);
});
/***ここまで追加***/
// start server on the specified port and binding host
app.listen(appEnv.port, '0.0.0.0', function() {
// print a message when the server starts listening
console.log("server starting on " + appEnv.url);
});
express v4からは、上記のように body-parser を use する必要がありますので、注意してください(req.bodyがundefinedでエラーになります)。
Node.jsにAjaxでデータを送る、Web画面サンプル
ブラウザに表示される画面の public フォルダ内の、index.html を以下のように変更します。
<!DOCTYPE html>
<html>
<head>
<title>NodeJS Starter Application</title>
<meta charset="utf-8">
<!--ここから追加-->
<script src="https://code.jquery.com/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="js/ui_table.js"></script>
<!--ここまで追加-->
</head>
<body>
<!--ここから追加-->
<table id="dataTable" border="1">
<thead>
<tr><th>時間</th><th>項目</th></tr>
</thead>
<tbody id='tableItems'></tbody>
</table><br><br>
<div id="form">
<span>項目名: </span><span><input type="text" id="item1"></span><br>
<button value="追加" id="add">追加</button>
</div>
<!--ここまで追加-->
</body>
</html>
この index.html では、画面のボタンをクリックすると Ajax でサーバーの Node.js (app.js) を呼び出して日付を返す JavaScript、「ui_table.js」 を利用しています。上の画面イメージのように、publicフォルダを右クリックし [新規] [フォルダ] で 「js」 フォルダを作成し、その下に 「ui_table.js」 ファイルを作成し、以下をコピーしてください。
// ui_table.js ブラウザUI用 JavaScript (index.htmlより呼ばれる)
$(function(){
// 追加ボタン(index.htmlのid=add)押下時 実行
$("#add").click(function(e){
e.preventDefault(); // エラー
var param = {};
param.item1 = $("#item1").val() || ""; // 入力された文字の取得
// POSTでのajaxコールで、サーバーのapp.jsのapp.post呼び出し
$.ajax({
type: 'POST',
data: JSON.stringify(param),
contentType: 'application/json',
url: '/',
success: function(data) {
console.log('add success: ' + JSON.stringify(data));
showTable(data);
},
error: function(data) { console.log('error ' + JSON.stringify(data)); }
});
// 入力項目名を空白に
$("#item1").val('');
}); // #add
// サーバから取得したデータを、htmlテーブルに追加
var showTable = function(data) {
$("#tableItems").append("<tr></tr>")
.find("tr:last")
.append("<td>" + data.date + "</td>")
.append("<td>" + data.item1 + "</td>")
};
});
stylesheetsフォルダの style.css は今回は使わないので、削除して構いません。
稼動確認
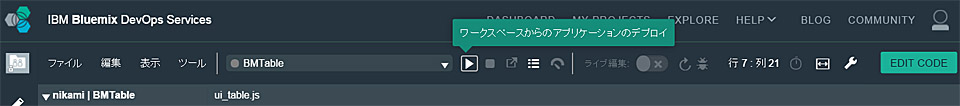
一通りのコードが完成しましたので、以下の「デプロイ」ボタン ![]() をクリックして、サーバーで稼動させます。
をクリックして、サーバーで稼動させます。
次に 「アプリケーションを開く」 ボタン ![]() をクリックして、Web画面を表示してください。以下の画面が開きますので、項目名に文字を入れて追加すると、Node.js の app.js にアクセスし日時を取得した上で、上の表に動的に追加されます。
をクリックして、Web画面を表示してください。以下の画面が開きますので、項目名に文字を入れて追加すると、Node.js の app.js にアクセスし日時を取得した上で、上の表に動的に追加されます。
データが追加された結果は、このページの最初の画面イメージの通りです。
補足
なお、Bluemixのサーバー上で稼働状況を確認したい場合は、Bluemixの![]() ボタンをクリックすることで確認できます。
ボタンをクリックすることで確認できます。
EclipseのDevOpsサービスで作成した上のコードをGITに保存するには、左側にある以下の下のボタンでGIT環境に入ってください。そこで右の [作業ディレクトリーの変更] で [すべて選択] した上で [コミット] をクリックし 「コミット・メッセージの入力」 をした上でコミットしてください。GITに保存しておくと、バージョン管理や他の環境とのコードの共有が可能になります。
![]()