Bluemixとは何か 。IBM が提供するソフトウェア込みの クラウド環境 、PaaSです。これがローカル環境無しで アプリ開発できる クラウド開発環境ということなので、百聞は一見にしかずで試してみました。
➡IBM Cloudに生まれ変わった最新の使い方は、こちら!
Bluemixのログインと環境構成
Bluemix は 最初は無料で使えるので、以下を参照し自分のメールアドレスを登録すれば、すぐに使えるようになります。
=> Bluemixログインのための、メールアドレスの登録のしかた
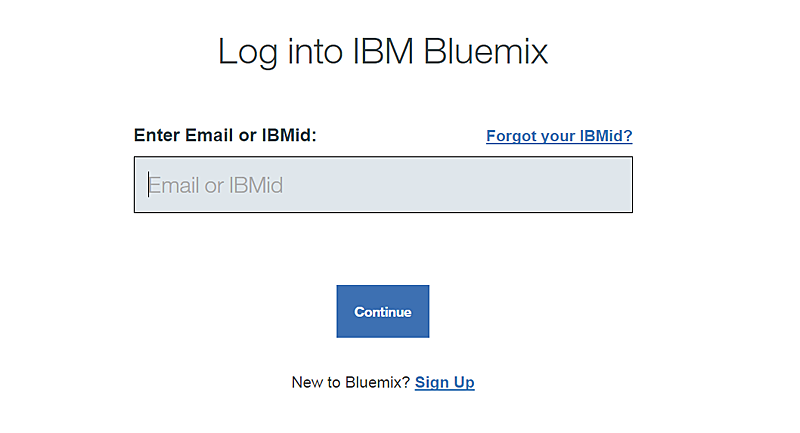
2回目からはトップの Bluemix初期画面から 「ログイン」ボタンを押して、以下に登録したメールアドレスを入力しログインします。(スペースの作成の画面が出てきたら、sampleなどと入力してください)
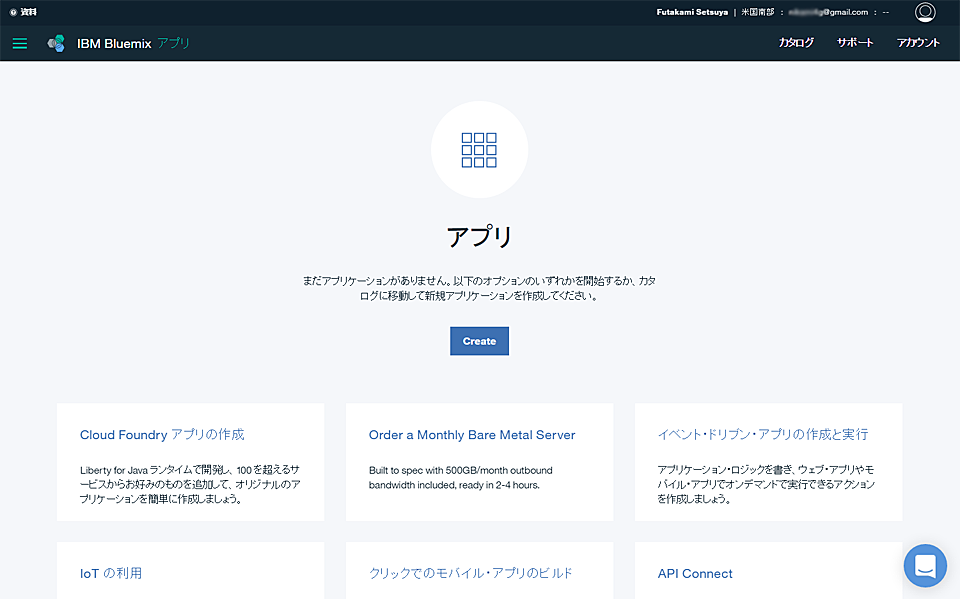
すると、以下のような アプリ作成画面が表示されます。ここから、画面下にあるように IoT や API の Bluemix の クラウド・アプリが作れます。[Create] をクリックしましょう。(二回目からは、ダッシュボードから[アプリの作成⊕])
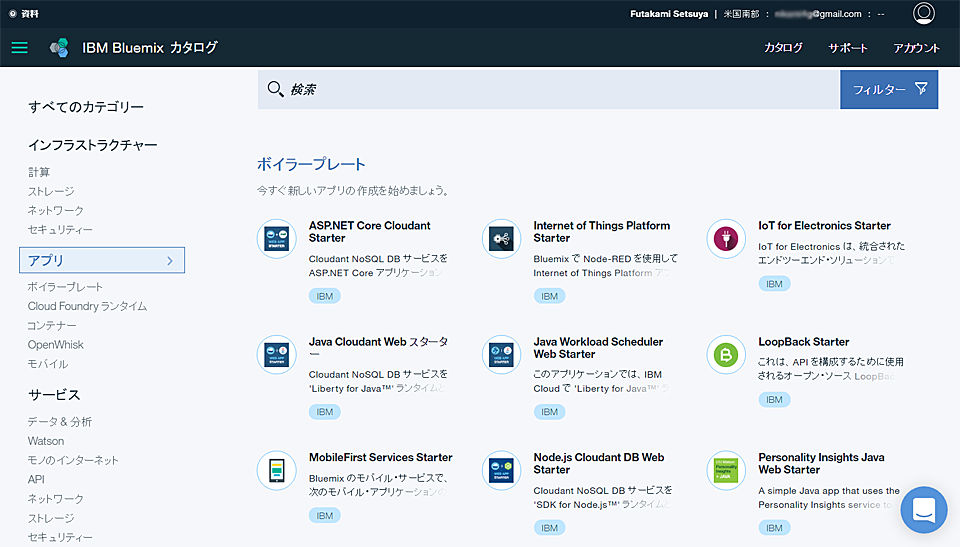
以下のように、ボイラープレートなどの環境を選択できる画面が表示されます。ボイラープレートは、1クリックで複数のソフトウエアが入ったセット環境を構築できます。
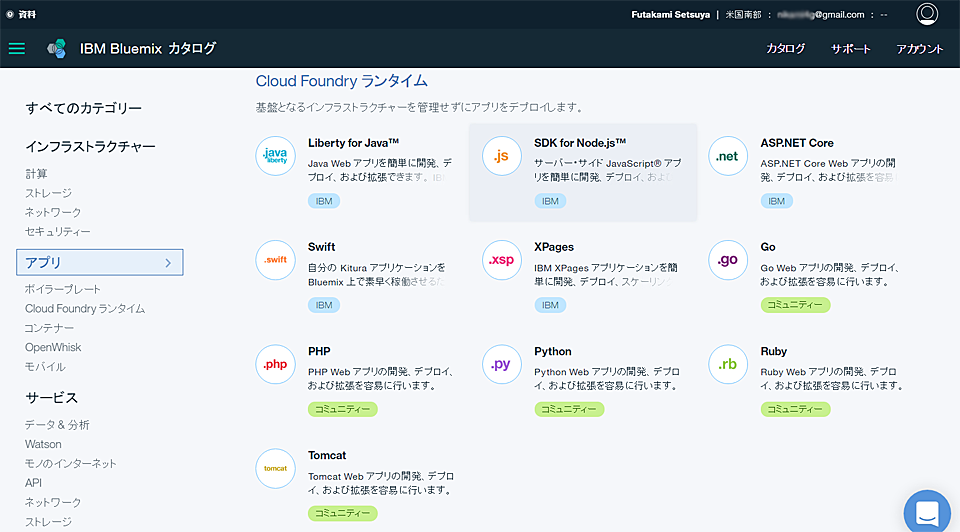
ここでは少し下にスクロールし、基本実行環境の 「Cloud Foundryランタイム」 の中の 「SDK for Node.js」 をクリックして、JavaScriptサーバー環境のNode.jsをアプリケーションを作成しましょう。
以下の「アプリ名」に、新規作成する自分のアプリの名前を入力します。自由な名前を入れることができますが、既存の名称と重複するとエラーになる(名称がURLになる)ので、重複しないように名前を考えます。
私は 「BMXSample」 にしましたが、これとは違う好きな名称にしてください。(もしドメインが表示されない場合は左上の「三」メニューでダッシュボードから再度やってみてください)
価格プランについても表示されるので確認してください。基本、30日間無料で利用できます。
[作成] をクリックしたらすぐにサンプルのアプリが作成され、起動されます。
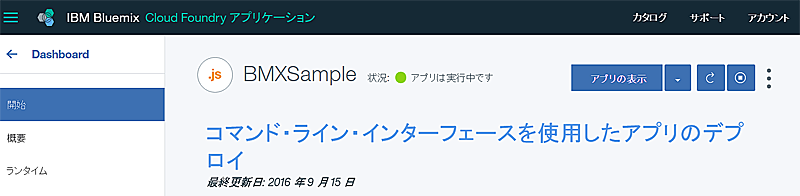
画面が「開始」メニューに切り替わり、中央上の表示でアプリが開始中なのが分かります。
その部分の表示が以下のように緑信号に変わったら、アプリが起動されアクセス可能になっています。
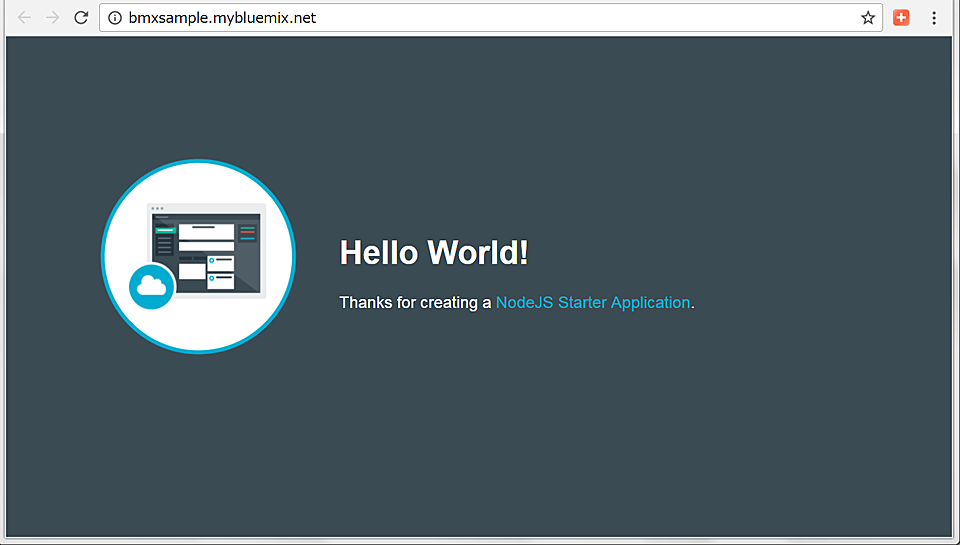
上の [アプリの表示] ボタンをクリックすると以下のWeb画面が立ち上がり、「bmxsample.mybluemix.net」 のURLで実際に稼動しているのが確認できました!
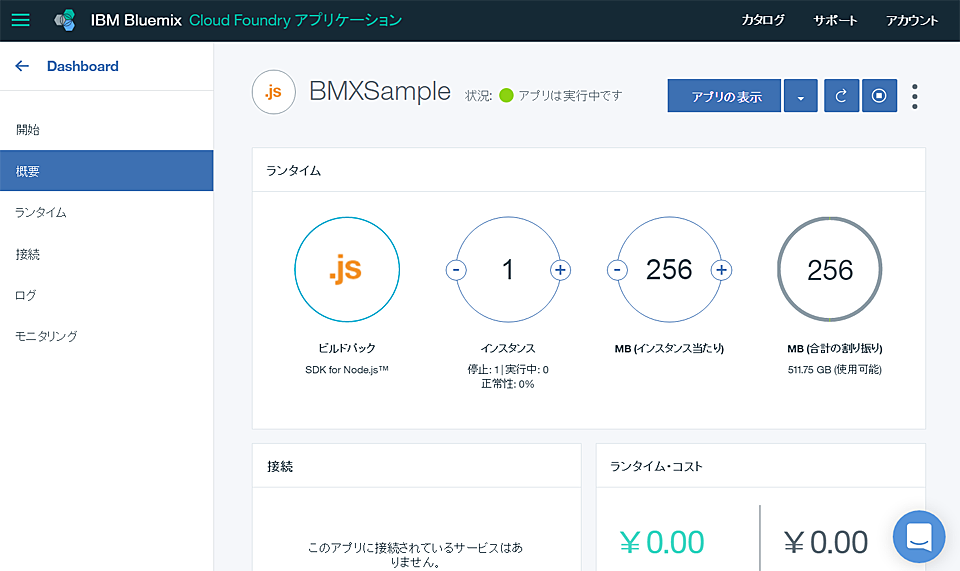
左のメニューの 「概要」 を見ると、以下のようにNode「.js」のJavaScriptサーバーが「1」インスタンス立ち上がっており、「256」MBのメモリーを使っていることが分かります。
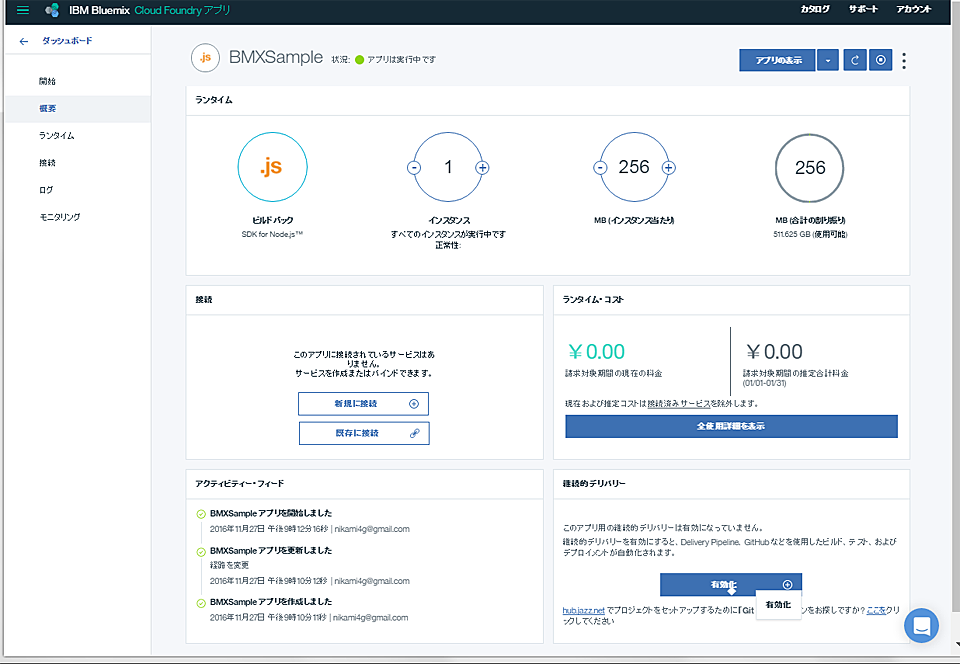
「三」メニューから 「ダッシュボード」 を表示すると、以下のように今作成したアプリが登録され、実行中なのが分かります。
アプリ開発環境の構成
次に上記のアプリを変更するために、開発環境を構成します。Bluemixのアプリ開発は、Agile的に継続的に開発・提供(デリバリ)していくため、「継続的デリバリー(Continuous Delivery)」 と呼びます。アプリケーションの「概要」 画面右下の [継続的デリバリー] の [有効化] ボタンをクリックします。
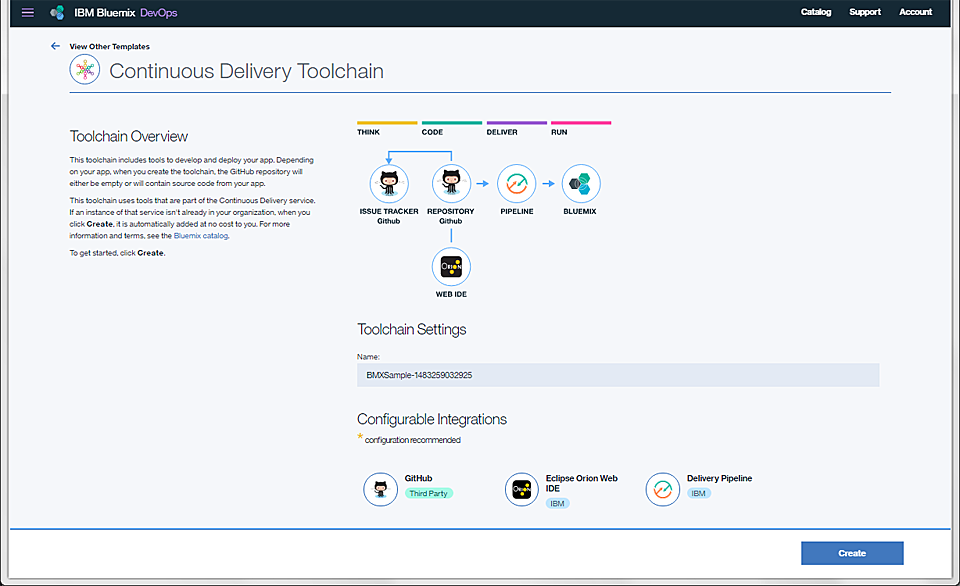
継続的デリバリー用のツールの流れ 「ツールチェーン」 が表示されます。以下はソースコード・リポジトリの 「GitHub」 と、開発環境の「Eclipse Orion」、ビルドしてサーバーにデプロイするための 「Delivery Pipeline」 です。右下の「Create」ボタンで作成します。
⇒GitHubを最初に使う場合は登録が必要なため、こちらの詳細を参照(GitHubの赤い警告をクリックして[Reconfigure])
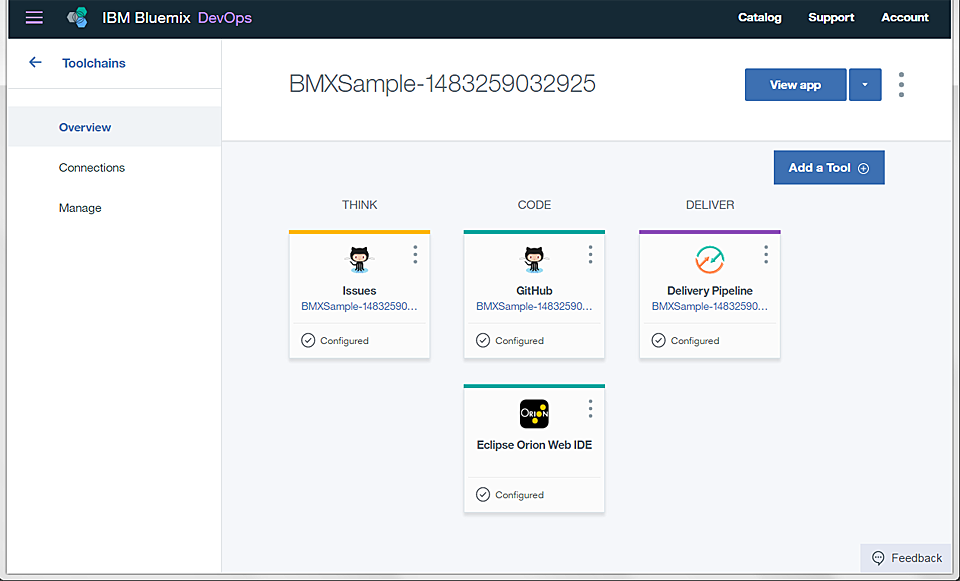
作成されたツールチェーンが以下のように表示されます。真ん中上 CODE の 「GitHub」 の四角をクリックしましょう。
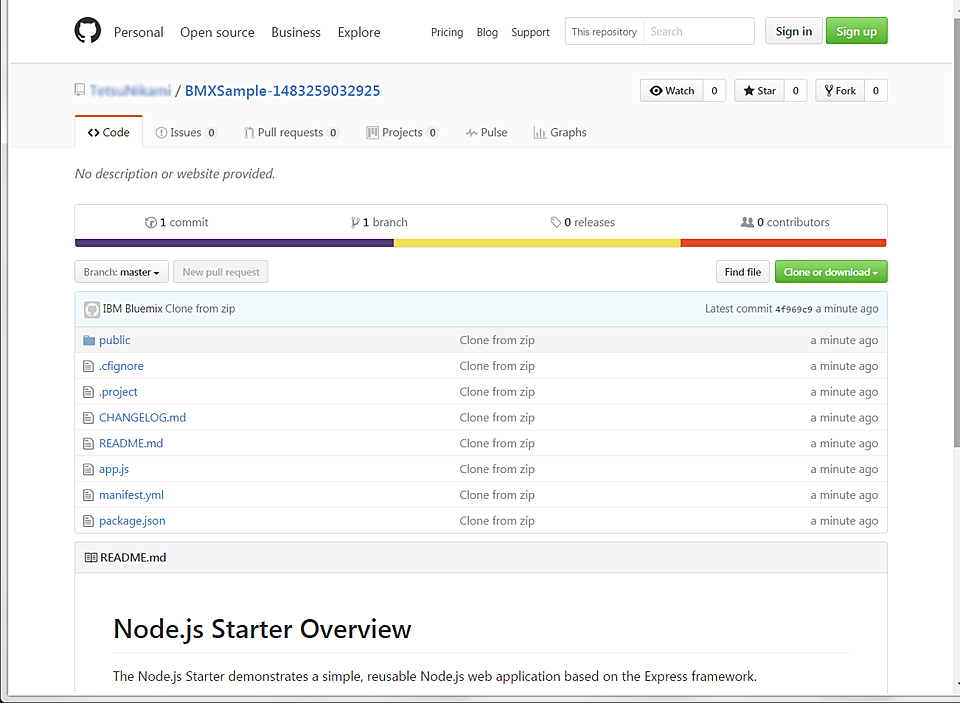
すると以下のように、先に動かしたBMXSampleアプリのソースコードが参照できます。ここにある「app.js」がサーバーのNode.jsで最初に呼ばれるJavaScriptアプリで、「public」フォルダーに外部に表示するWebページのhtmlなどが格納されています。
アプリを変更してみる
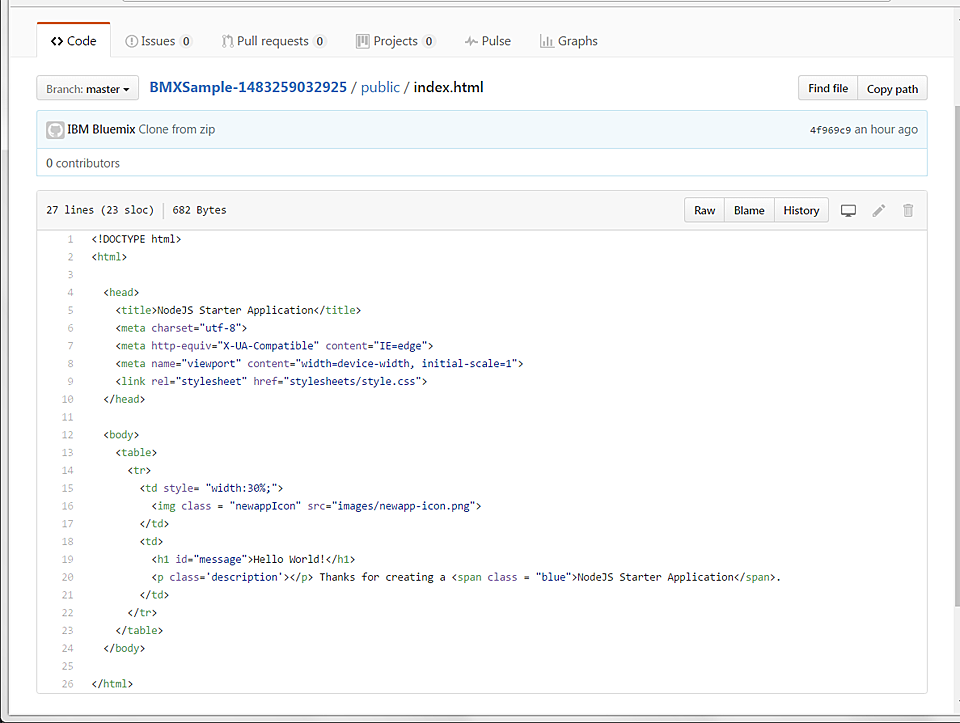
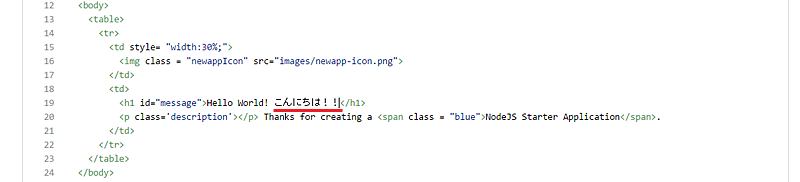
上のGitHubのリストから「public」フォルダーを開き、中の「index.html」を開くと、以下のようなソースコードが表示されます。これが実行時に表示されていた画面です。
まだサインインしていない場合は右上の [SignIn]ボタンでログインしてから再度 index.html を開き、エディターの右上の鉛筆マークをクリックして編集モードにし、19行目を以下の下線のように変更してください。
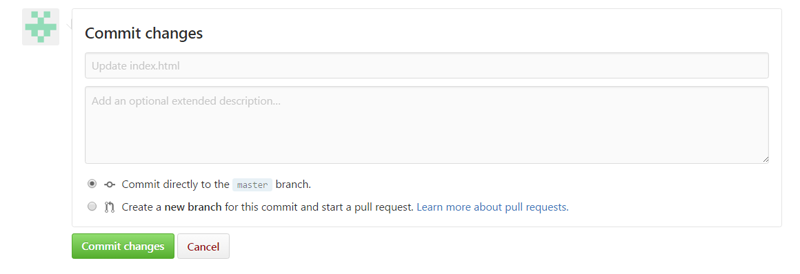
変更したら下にスクロールし [Commit Changes] ボタンをクリックしてこの変更を確定させます。
ダッシュボードに戻り、該当のアプリ(ここではBMXSample)の右の 「再始動」 アイコンをクリックしてアプリ・サーバーを再起動します。
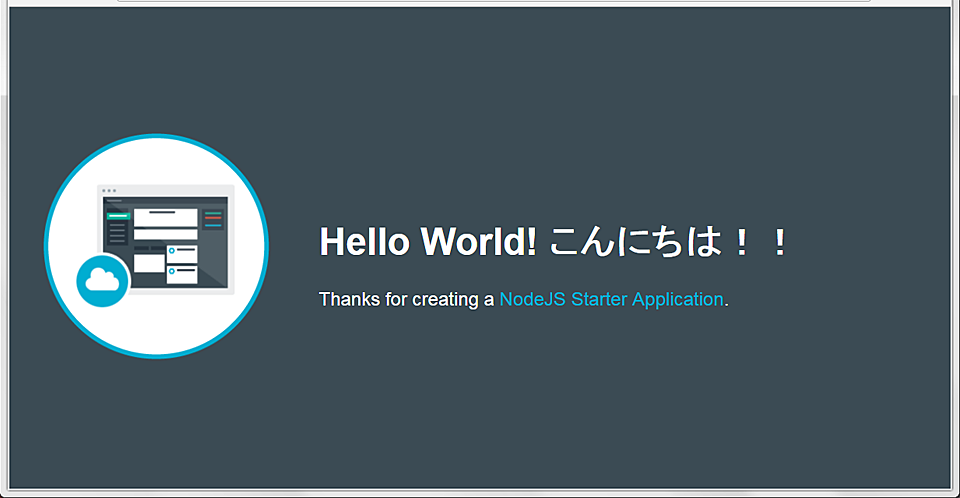
再び緑で「実行中」になったら右の 「URLを開く」 アイコンをクリックして開くと・・
以下のように画面に表示される文字がもう変わっています。
クラウド上でソースコードを開発(Develop)すると、すぐに実行サーバーで運用(Operations)される、まさに 「DevOps」 の環境ですね!
Bluemixとは何か 、実際使って分かった気が
クラウド上の開発環境、簡単ですね。実際に使ってみて、直感的で使いやすいし、自分でミドルウェアとかソフトウェアを導入・セットアップしなくて良いし(PaaS)、 クラウド上で変更したらすぐに実行環境に反映できるし(DevOps)、Bluemix とは何か 納得できた気がします。
以前の画面よりも落ち着いて、分かりやすくなりましたね。Watsonなどサービスの数も増えましたし、これから様々な環境を使ってみたいと思います!
=>次は、Bluemix DevOpsで作る、Node.jsで動く 簡単サンプル!
=> Eclipseを使ってBluemixの開発をしてみよう!![]()
※Bluemix Infrastructureは、旧Softlayerでクラウド・インフラのみのIaaSです。