iPhone / iOSと Android 両方で動くアプリを開発してみたいと思っていたら、Apacheの Cordova というオープンソースで作れるとのことで Windows7 に開発環境をセットアップしてみました。
Cordova で提供される Cordovaフレームワーク は、モバイル上で稼動するアプリを作る際に、iOSやAndroidの実装の違いを吸収するために作られた PhoneGap が元になっています。HTML5やJavaScriptを使って一つアプリを作れば、いろんなモバイルで動かすことが可能になるとは便利ですよね。
ダウンロードと環境準備
iOSとAndroidの両方の環境設定が必要なだけに、環境準備はちょっとややこしいです。が、それもあってか Cordovaセットアップ用コマンドが用意されていますので、それを活用しましょう。JavaScriptで稼動するため、JavaScriptエンジンの Node.js を以下からダウンロード (INSTALL) してください。
node-xxxx.msi がダウンロードされたら実行し、基本そのままのデフォルト設定で導入します。すると、Node.js のパッケージ管理コマンド 「npm」 が実行できるようになり、後述のCordovaセットアップで使います。
次に、Java開発環境である「Java SE 7」のJDKが導入されていない人は、以下からJDKをダウンロードして導入してください。(JREだけではNGでSDKが必要。Oracle版が必須)
=>JDK (Java SE Development Kitの、jdk-7u79-windows-x64.exe 等)
また、ビルドに必要なApacheのAntを導入してください。
http://ant.apache.org/bindownload.cgi の中ほどにある、apache-ant-X.X.X-bin.zip をダウンロードして解凍してください。EclipseのPleiades等を導入している人は、以下の例のようにPATHを設定すればそのまま使えます。
Android SDK 実行のために、WindowsにJava実行のPATHを設定します。Windowsの[コンピューター][システムのプロパティ][詳細設定][環境変数]で、以下の2つをセットしてください。
ユーザー環境変数(新規追加): JAVA_HOME
変数値(例): C:\Program Files\Java\jdk1.7.0_79
ユーザー環境変数(新規追加): ANT_HOME
変数値 (Pleiadesが入っている場合の例): C:\pleiades\eclipse\plugins\org.apache.ant_1.9.2.v201404171502
ユーザー環境変数 [Path] を編集し、後ろに以下を追加
…… ;%JAVA_HOME%\bin;%ANT_HOME%\bin
Android 用開発キット(SDK)の、「Android Studio」を以下からダウンロードし、android-studio-xxxx.exeを実行してください。(android-studio-bundle-141.1890965-windows.exe で900MB近くあり、導入はさらに4GB程度必要となります)
基本そのままのデフォルト設定で大丈夫です。(前のバージョンを聞かれたら、Do not have previous version を選択)
Intel HAXMがインストールされていないと、エミュレーターを実行することができません。導入最後にこれらのエラーが表示されたら、BIOSのCPU Configurationで、[(Intel) Visualization Technology]をオンにして Android Studio を再導入してください。
Macの人は、iOS用開発キット(SDK)の、「Xcode」を以下からダウンロードしてください。AppStoreからダウンロードする形になります。
残念ながら、私のようなWindows環境の人にはこの Xcode を導入することが基本的にできません。実際に iOS環境でテストしてみるのは Mac購入後にするとして、iOSでも動くアプリになると信じて、まずはWindows上の Android環境でテストしてみたいと思います。
Cordovaのセットアップ
Windowsのアクセサリのコマンド・プロンプトを立ち上げ、以下を実行してください。(以下のように、Node.jsを導入したディレクトリから実行)
C:\Program Files\nodejs> npm install cordova -g
すると、以下のようなメッセージを出力し、導入が完了します。
cordova@5.0.0 C:\Users\XXXX\AppData\Roaming\npm\node_modules\cordova
├── q@1.0.1
├── underscore@1.7.0
├── nopt@3.0.1 (abbrev@1.0.5)
└── cordova-lib@5.0.0 (valid-identifier@0.0.1, osenv@0.1.0, ….
次に、Cordovaプラグイン を実行するための plugman を以下で導入します。
C:\Program Files\nodejs> npm install plugman -g
以下のように、cordova コマンドで引数 -v を与えると、バージョンが表示されるはずです。
C:\Program Files\nodejs> cordova -v
5.0.0
また、cordova コマンドが、Android SDKの各種ツールを呼び出せるようにするために、以下の2つのPATHを、Java同様に追加します。(以下の「ユーザー名」のところは、各環境に合わせて変更)
ユーザー環境変数 [Path] を編集し、後ろに以下を追加
……;C:\Users\ユーザー名\AppData\Local\Android\sdk\tools;C:\Users\ユーザー名\AppData\Local\Android\sdk\platform-tools;
うまくPATHが設定できていれば、以下の android コマンドをコマンドプロンプトで実行すれば、ヘルプが参照できるはずです。
> android -h
Cordovaでアプリのプロジェクト作成
C:\apli など、これから Cordova で作るアプリを置く場所を決めて、コマンド・プロンプトで表示してください。ここでは、Sample1 プロジェクトの中に、jp.touchstone パッケージで、SampleApli1 ファイルを作ります。
C:\apli> cordova create Sample1 jp.touchstone SampleApli1 -d
作成した Sample1ディレクトリに移動し、以下のコマンドを実行することで Android対応アプリに必要なモジュールが組み込まれます。
(Sample1下の[platform]ディレクトリに、Android特化のコードが含まれるディレクトリが生成される)
C:\apli\Sample1> cordova platform add android
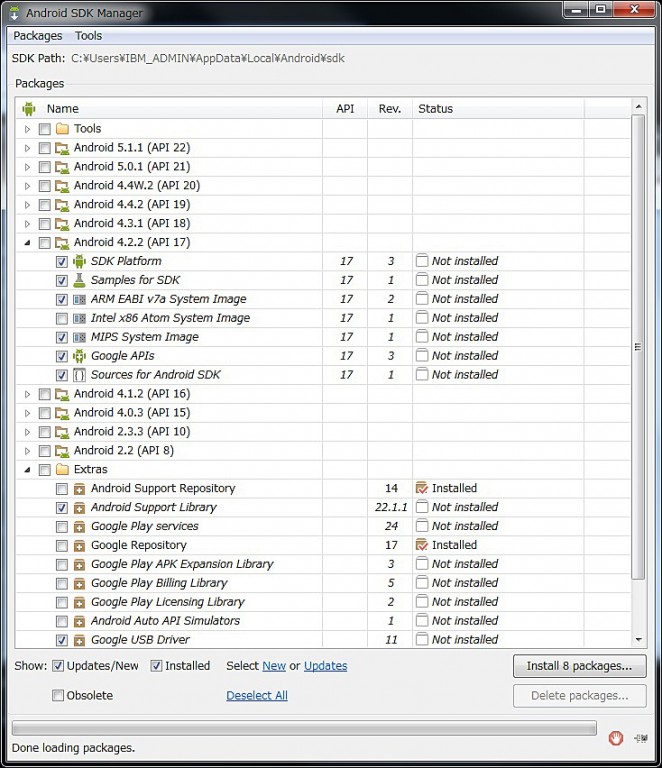
次に、コマンドプロンプトから、android コマンドで Android SDK Managerを立ち上げて、必要な環境のモジュールの追加を行います。
C:\> android

上のように、Android x.x.x など必要な環境をチェックして、右の下から2番目の [Install XX packages] ボタンを押し、ポップアップ画面で [Accept Licenses] をチェックしてInstallすることができます。
SDKモジュールを追加したら、再度 platform add androidを実行します。
C:\apli\Sample1> cordova platform add android
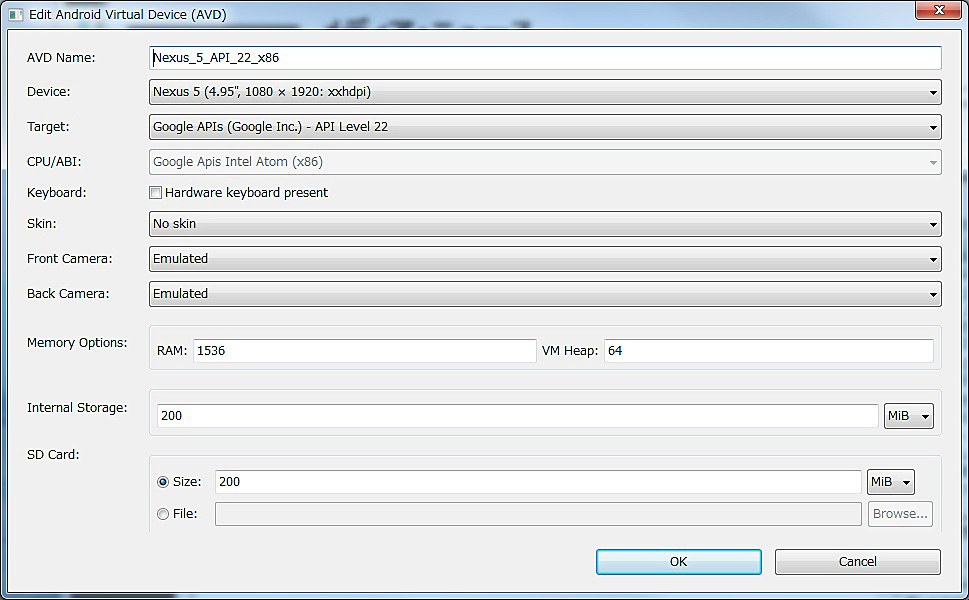
以下のコマンドで Android Virtual Device(ADV) 画面を立ち上げ、[Device Definition]の[Create Device]ボタンで新しいデバイスを定義し、[Create AVD]ボタンでテストするAndroid環境を登録することができます。とりあえず、初期登録済みのNexus (以下のAPI Level 22は、Android 5.1.1)を使って試してみる事も可能です。
C:> android avd

Cordovaでアプリ開発
Sample1の下の、www ディレクトリに生成された index.html を変更して、実行してみましょう。まず index.html を、Windowsアクセサリの ワードパッドなどで開いてください。<body> 下の以下の記述の部分を、
<div class=”app”>
<h1>Apache Cordova</h1>
<div id=”deviceready” class=”blink”>
<p class=”event listening”>Connecting to Device</p>
<p class=”event received”>Device is Ready</p>
</div>
</div>
以下のようにタイプして書き換えてください。(実質、<a onClick … から始まる一行のみ)
<div class=”app”>
<h1>Apache Cordova</h1>
<div id=”myApp”>
<a onClick=”push()” id=”button”>Add</a>
</div>
</div>
また、その下の以下の行を見つけたら、
<script type=”text/javascript” src=”js/index.js”></script>
その行の下に、以下のJavaScriptの記述を追加してください。
<script type=”text/javascript”>
var num = 0;
function push() {
num ++;
button.innerHTML = ‘追加 ‘+ num;
}
</script>
次に、以下を実行することで、Android用のアプリの実行モジュールを作成します。
C:\apli\Sample1> cordova build
実機でのアプリ実行
Android本体で実行する場合は、 「USBデバッグ」可能に します。まず手持ちの Android端末を、デベロッパー(開発者)モードに変更します。 USB接続しない状態で、Androidの[設定][端末情報]で、[ビルド番号]で記号が並んでいるところを、7回タップします。すると、「デベロッパー・モード」になります。(デベロッパーになるまであと n ステップ・・・とか表示されます)
[設定]に戻ると、[開発者向けオプション]が表示されているはずです。そこで、[USBデバッグ]をチェックします。
[設定]に戻り、[セキュリティ]で[提供元不明のアプリ]を、オンにします。
Android端末をUSBで接続します。これでUSB経由で作成アプリを実行できます。
Sony Xperiaの場合は、PC側に PCコンパニオンを導入 して起動します。またAndroid側に 「PCソフトウェアのインストール」が表示されたら、タップしてPC側にドライバをインストールし、PCを再起動します。AndroidをUSB接続すると、「USBデバッグが接続されました」と表示されれば接続されています。
PC側では、以下のコマンドでデバイスの接続を確認できます。
C:\> adb devices
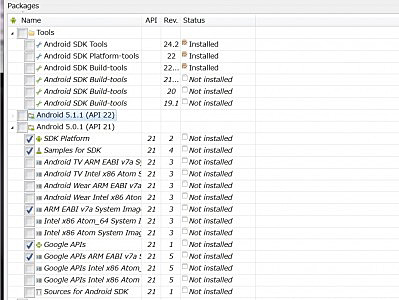
ここで、例えば Android v5.0.x (android-21) でテストしたい場合には、Android コマンドで Android SDK Manager を立ち上げて、Android v5.0.x のSDKを導入してください。

その上でビルドしますが、> cordova platform add android コマンドの後に、以下の2ファイルの変更が必要です。
C:\apli\Sample1\platforms\android\AndroidManifest.xml
の、以下の行を、
<uses-sdk android:minSdkVersion=”10″ android:targetSdkVersion=”22″ />
以下に変更(22などの元のAPI値を、21に変更)
<uses-sdk android:minSdkVersion=”10″ android:targetSdkVersion=”21″ />
C:\apli\Sample1\platforms\android\project.properties
の、以下の行を、
target=android-22
以下に変更(22などの元のAPI値を、21に変更)
target=android-21
以下を実行し、本体での稼動を確認してください!
C:\apli\Sample1> cordova build
C:\apli\Sample1> cordova run android -device -d

(Xperiaで動かない場合は、Sony – PC Companion を立ち上げてUSB接続し、Xperia側で 「USBデバッグが接続されました」 と表示されることを確認してください)
エミュレータでのテスト実行
以下を実行することで、Windows上の Android エミュレータでテスト実行されます。
C:\apli\Sample1> cordova emulate android -d
:
:
Booting up emulator (this may take a while)………
と表示されしばらく(かなり)待つと、Android画面をエミュレートした画面がPC上に表示されます。スワイプやタップはある程度マウスで可能で、戻るボタンは[Esc]です。
エミュレータ的な画面が立ち上がっても1時間以上アプリが表示されない場合は、AVDでよりリソースの小さい「Nexus S」などにDeviceを変更して試してみてください。
上の 「………」 にもならず、エミュレータが立ち上がらずにすぐにエラーになる場合は、Intel HAXMがインストールされていない可能性があります。上の「Intel Visualization Technology」の設定からやり直してください。
毎回エミュレータの立ち上げに時間がかかるので、簡易的にPCのブラウザで稼動確認した場合は、以下のコマンドでサーバーを立ち上げることができます。
C:\apli\Sample1> cordova serve android
上記実行後、ブラウザで以下のURLを指定して確認してください。
http://localhost:8000/
Android SDK Toolsの、monitor.bat でデバイス・モニターを実施することも可能です。

とてもためになりました。一度もつまづくことなく、実機確認までできました。ありがとうございます。