Bluemixは、IBM が提供するソフトウェア込みの クラウド環境 (PaaS) です。ローカル環境無しで アプリ開発できる使い方手順を、以下にご紹介します。(ID登録以外の以下の流れは、30分もあったら完了します!)
こちらは少し古い画面になっているため、新しいBluemix画面の使い方は以下をご覧ください。
⇒最新のBluemix使い方手順はこちら
Bluemixのログインと環境構成
Bluemix は 30日間は無料で使えるので、以下を見て自分のメールアドレスを 「IBM ID」 に登録すれば、すぐに使えるようになります。
=> Bluemixログインのための、IBM IDの登録のしかた
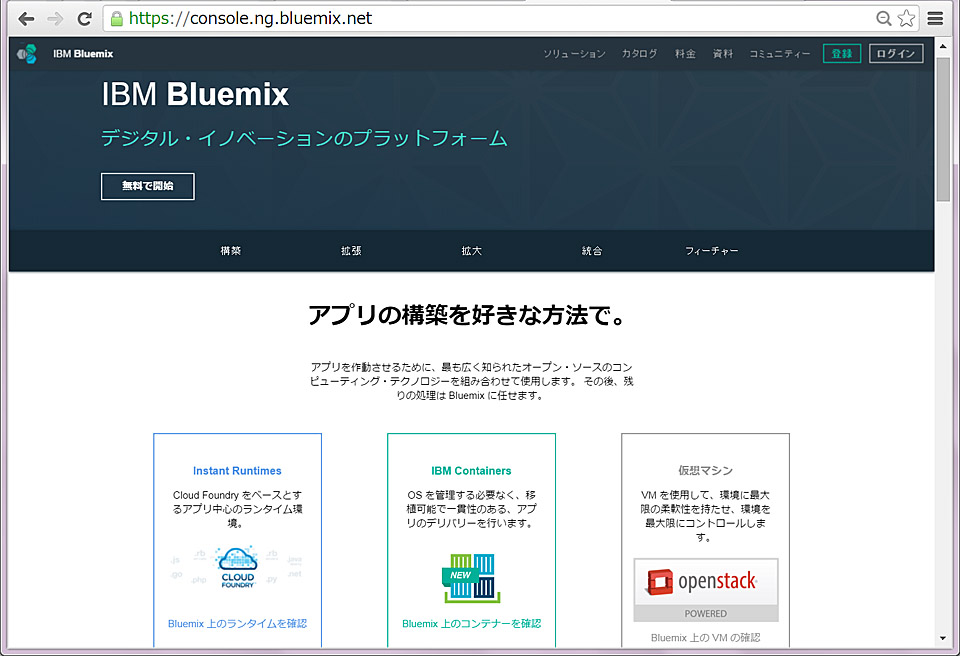
2回目からは以下の Bluemixコンソールからログイン(右上のボタン)します。(この画面の「無料で開始」からID登録も可能)
https://console.ng.bluemix.net/

すると、以下のような 「ダッシュボード」 画面が表示されます。Bluemix のクラウド環境を構成する場合は、この画面から実施します。[アプリの作成] で自分の Bluemixアプリケーションを作れますので、クリックします。
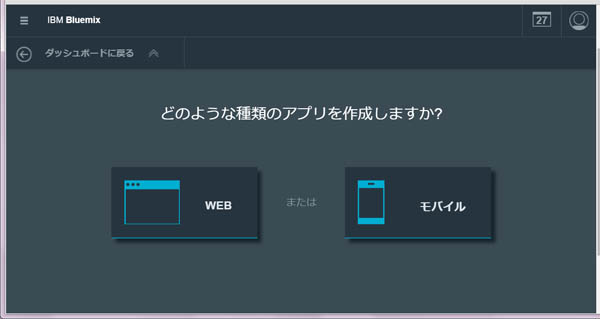
すると以下のように、[WEB] と [モバイル] を選択する画面が出てきます。何と、これだけでどちらかの環境が自動的に構成されます(これは素晴らしい)。 [WEB] をクリックしてブラウザ用アプリを作りましょう。
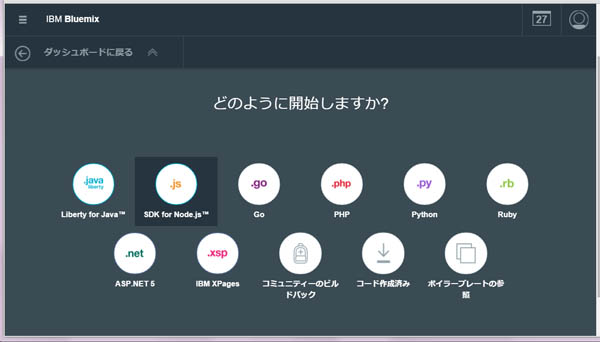
次に、まずどの実行環境でプログラムを動かすか聞いてきますので、一番簡単な、Node.js を選んでみましょう。[SDK for Node.js] というのがソレです。js つまり JavaScript言語がクラウド上で実行できます。[続行] ボタンで次に進んでください。
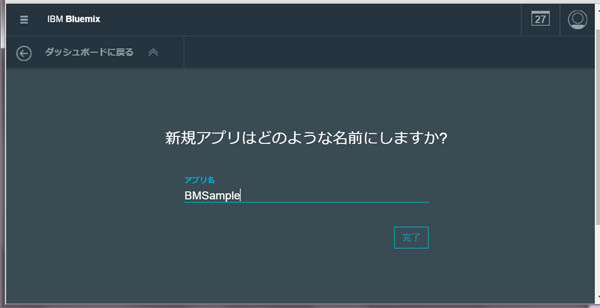
次に、新規作成するアプリの名前を入力します。以下の [アプリ名] のところに自由な名前を入れることができますが、既存の名称と重複するとエラーになるので、重複しないように名前を入れます。(この名称がURLになるため)
私は 「BMSample」 にしましたが、これとは違う好きな名称にしてください。入力し [完了] をクリックしたらすぐにアプリケーション環境が起動されます。
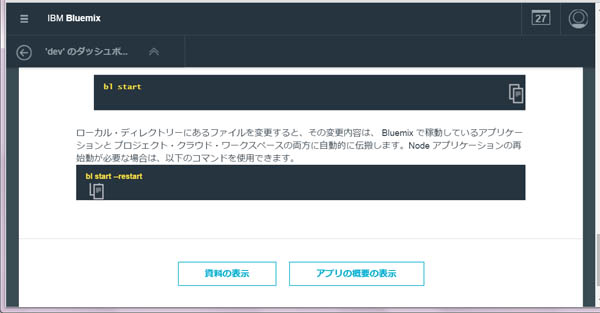
すると以下のように コーディング環境 の解説画面が表示され、しばらくすると [アプリは稼動しています] となります。コーディング環境は、クラウド上の GITでコード開発をする、一番右の [GIT]にしてみます。
上の画面は単なる解説で、画面一番下にスクロールして、[アプリの概要の表示] ボタンを押して、後で開発環境を構築します。
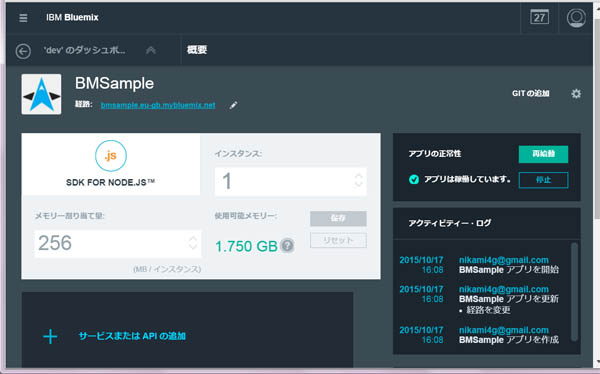
すると以下のような 「アプリの概要」 の画面になり、既に自分で追加したアプリケーションがクラウド上で稼動しているのが確認できます。右に [アプリは稼動しています] とありますね。
Bluemix開発環境: DevOpsサービスのセットアップ
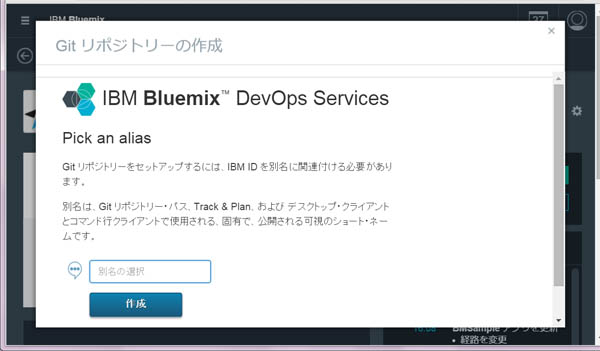
次に、開発環境を作成します。上の画面の右上に、[GITの追加] がありますので、そこをクリックしてください。すると、以下のように Gitリポジトリ用の別名入力画面が表示されますので、何かしらのIDを入力して [作成] をクリックしてください。確認画面が表示されたら [続行] をクリックします。(エラーになったらしばらく待って再実行)
自動的に初期サンプル・アプリケーションの 「スターター・コード」 がGitに取り込まれます。Gitリポジトリは、ソースコードを置くクラウド上の保管場所のことです。自分のPCのEclipse等でプログラムを編集して、クラウド上のGitリポジトリに同期を取ることが可能です。また、それを自動的にクラウドのサーバーで稼動(デプロイ)させることも可能です。
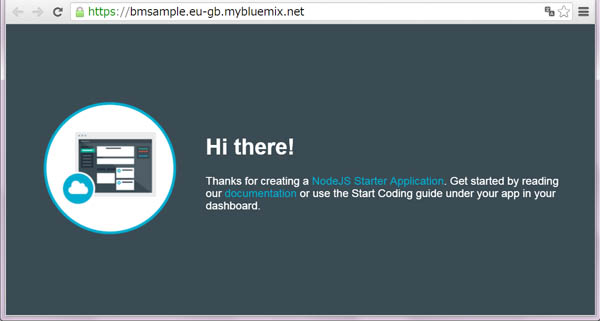
「アプリの概要」 の画面に戻ると、左上のサンプル・アプリ名の下の、[経路:] の右のURLがサンプル実行のURLとなります。それをクリックすると以下のような画面が表示され、実行が確認できます。
Node.jsサンプルを変更して稼動確認
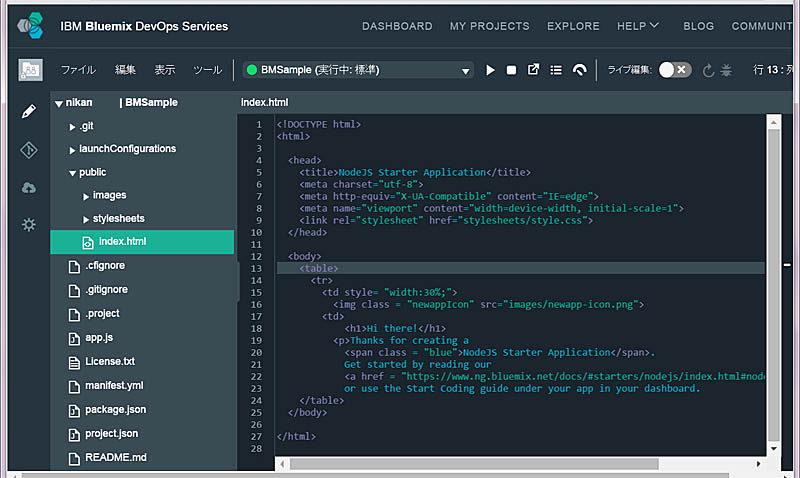
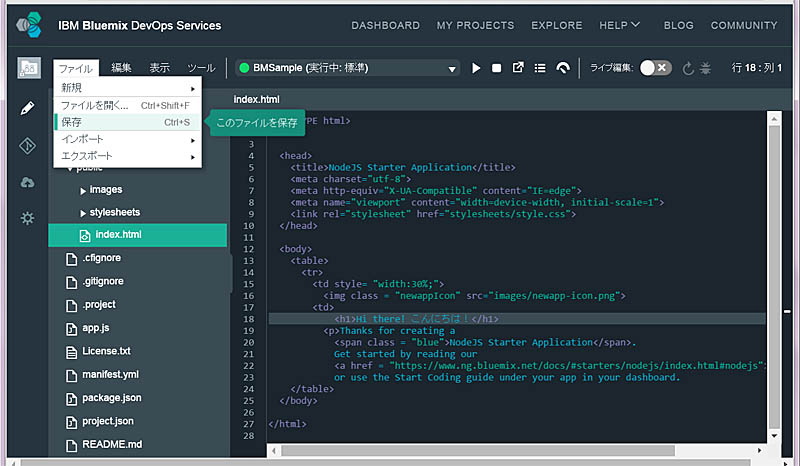
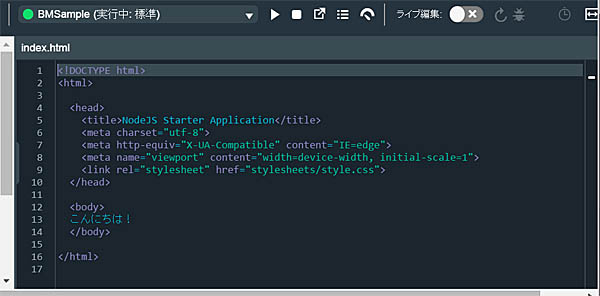
「アプリの概要」 の画面に戻ると、右上に[GIT URL: xxxx] と、 [コードの編集] が表示されるようになります。GIT URLがソースコードの置かれる場所のアドレスになります。右の [コードの編集] をクリックして、クラウド開発環境である 「IBM Bluemix DevOps Services」 に入りましょう。左のツリーの [public]フォルダーから、[index.html] を選択してみてください。右にソースコードが表示されますが、これが初期サンプルの 「スターター・コード」 です。
そのソースコードの 18行目は、以下のようになっていると思います。
<h1>Hi there!</h1>
there! の後ろに以下のように、「こんにちは!」 と入力して以下のように変更してみましょう。(その下のイメージは変更後)
<h1>Hi there! こんにちは!</h1>
変更したら、左にある、[ファイル] メニューを開いて、[保存] をクリックして保存しましょう。
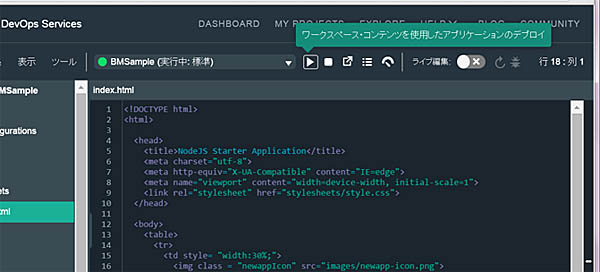
以下のように メニューバー のやや右にある [![]() ] をクリックして 「ワークスペース・コンテンツを使用したアプリケーションのデプロイ」 を実行してください。サーバーが一度停止し、再起動します。
] をクリックして 「ワークスペース・コンテンツを使用したアプリケーションのデプロイ」 を実行してください。サーバーが一度停止し、再起動します。
しばらくして以下のように サンプルアプリ が [実行中(標準)] で緑●の表示に変わったら、サーバーに更新が反映されています。
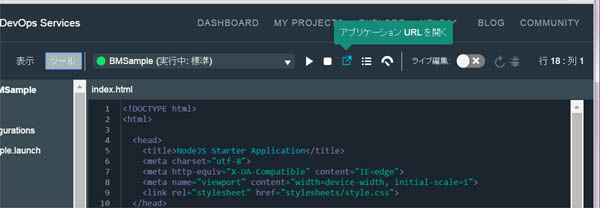
次に、この変更したプログラムを実行してWeb画面に結果を表示しましょう。先ほどの2つ右のアイコン [![]() ] をクリックし 「アプリケーション URLを開く」 を実行します。
] をクリックし 「アプリケーション URLを開く」 を実行します。
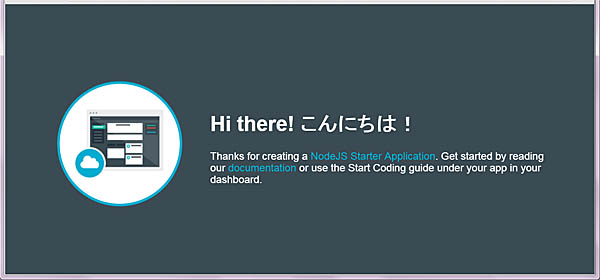
すると、以下のように自分で入力した 「こんにちは!」 が、画面に追加されているはずです!これで自分で変更したアプリが クラウド上で動いたことが確認できます。
ブラウザに表示される URL も、以下のように自分が指定したアプリ名称のURLになっていることが確認できます。
https://bmsample.eu-gb.mybluemix.net/
これは自分のPCではなく、既にクラウドで動いているため、どのPCのブラウザからでもこのURLを入力すれば画面を見ることができます。
次にもう少し編集してみましょう。以下のように、一度 <body> と </body> の間を全て削除して、「こんにちは!」 だけ残してください。
再度 [![]() ] で デプロイ して [
] で デプロイ して [![]() ] で実行すると、以下のように表示されるはずです。
] で実行すると、以下のように表示されるはずです。
後はこの部分を自分の好きに編集してみてください!
Bluemixとは何か 、実際使って分かった気がする
クラウド上の開発環境、面白いですね。実際に使ってみて、直感的で使いやすいし、自分でミドルウェアとか導入・セットアップしなくて良いし、 Bluemix とは何か 納得できた気がします。
Bluemix DevOps Services は、まさにクラウドで開発してすぐにクラウドで動かせる 「Dev(開発)Ops(実行)」 環境ですね!
以前よりもだいぶ使いやすくなりましたね。いろんな端末から使えるので、これからちょっとプログラムを動かす サーバー が必要な時に使えそうです。
=>次は、Bluemix DevOpsで作る、Node.jsで動く 簡単サンプル!
=> Eclipseを使ってBluemixの開発をしてみよう!![]()