IBM Cloudが無料でサーバーを立ち上げることができるようになったということで、どこまでできるか以下の 使い方で試してみました。無料で使えるのは「IBM Cloudライト・アカウント」で以下から作れます。
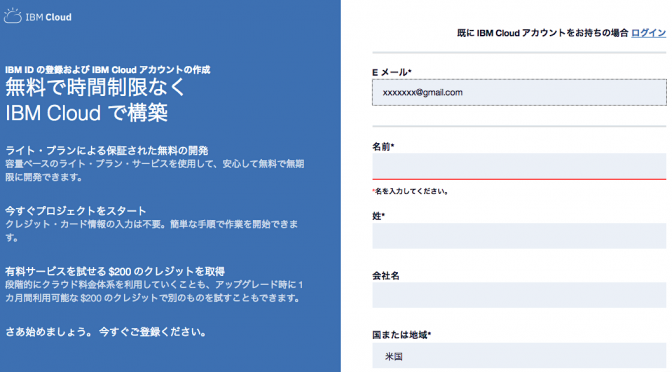
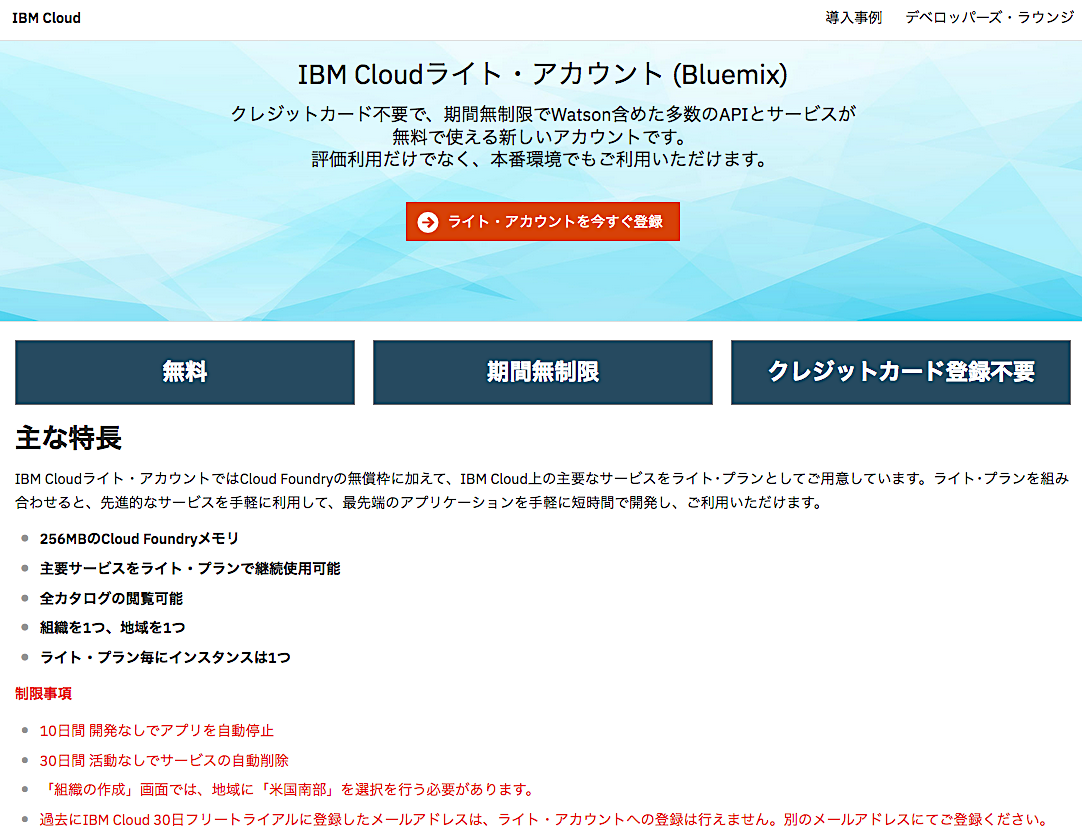
IBM Cloudは従来のBluemixが生まれ変わったクラウド・サービスで、ライトアカウントは一定量以下であればカード無しで無料で使えるユーザーです。上の画面の赤字のような、10日間変更しないとサーバーを停止されるなどの制約がありますが、それなりに使えそうなのでやってみましょう。真ん中の「ライト・アカウントを今すぐ登録」をクリックすると一番上の画面になるので、ユーザーIDを入力します。
これまでにBluemixで使ったIDは登録できないので、他のEメールIDを入力。すると名前等が入力可能になるので入力します。ちなみに以前のBluemixのIDは削除しなくても IBMクラウドで使い続けられますし、アプリのサーバーを起動していなければ課金されないはずです。
登録しようとすると、写真が出てきて車などが表示されている部分をクリックせよと表示されますので、表示されている部分を全てクリックします。
しばらくすると登録したEメールに確認メールが届くので、Confirm Accountボタンをクリックしたら登録完了。やはりクレジット・カード登録も不要で簡単ですね。
IBM Cloudのサーバーの立ち上げ方
IBM Cloudにログインすると、最初に表示されるのは上のようなダッシュボード。組織について注意書きが表示されるかもしれませんが、とりあえず上のメニューの「カタログ」をクリック。多彩なサービスが表示されますが、プラットフォーム下の「ボイラープレート(ひな形)」にある「Node.js Cloudant DB Web Starter」をクリックします。これでJavaScriptの実行サーバーとデータベースが立ち上がります。
以下のようにアプリの作成画面に入力してください。アプリ名は重複しない英字であればどんな名前でもOKなので、以下とは別の名前を入力します。これがクラウドのホスト名(URL)になります。「デプロイする地域」は無料のためには必ず「米国南部」を選択してください(以下の青枠)。
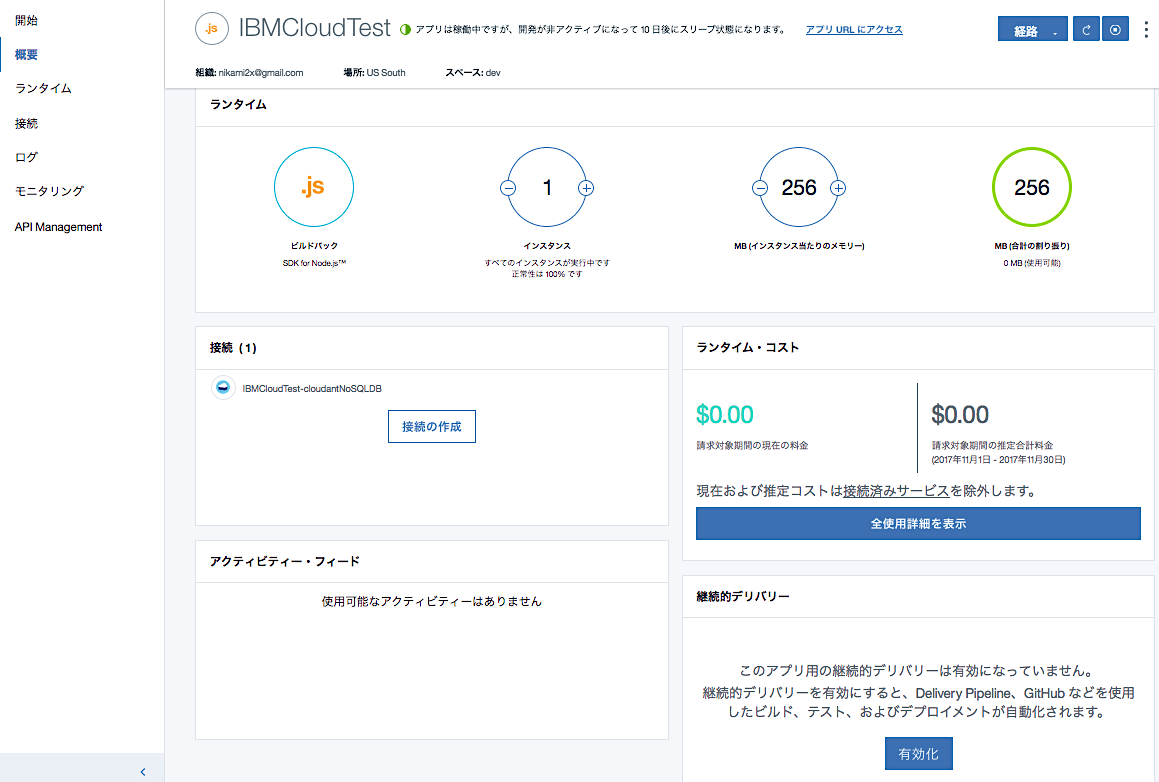
少しすると以下のように「このアプリは稼働中」となり、既に自分のサーバーが立ち上がっている状態になります。
上記の「アプリURLにアクセス」をクリックすると、実際に稼働したサーバーにアクセスし、以下のアプリの画面が表示されます。ブラウザのURLのところを見てみると、自分の入力したホスト名になっていることがわかります。この時点でGlobal IPアドレスも割り当てられています。
ちなみにこのアプリは、自分の好きなファイルやメモ書きをデータベースであるCloudantに蓄積するサンプルで、以下のようにイメージファイルを追加したり、サンプルのメモを追加したりできます。
サーバーの起動状況は左上の「三」メニューから「ダッシュボード」をクリックして表示し、地域(REGION)を「US South」にし組織も選択したら以下のように表示されます。
こんなに簡単に自分のサーバーをクラウドに立ち上げられて良いの?と思うくらい、使い方 簡単ですね。無料だし。Node.jsサーバーはメモリー256MBまで無料(基本1インスタンス)。CloudantのNoSQLデータベースは、1GBのデータ保存までは無料です。
次に、このアプリの画面を変更してみましょう。
IBM Cloudのアプリの開発の仕方
上のダッシュボード画面の中の自分の作成した(Cloud Foundry)アプリの名前をクリックすると、以下のそのアプリ状況(今のメモリーサイズなど)の概要画面になります。
一番右下に「継続的デリバリー」の「有効化」ボタンがありますので、これをクリックすることで開発環境を有効にできます。IBMクラウドは、開発(Develop)とサーバー操作(Operation)を繰り返し迅速に行ういわゆるDevOps環境を提供しており、これを使ってアプリの提供(デリバリー)を継続的に行える開発環境がWebブラウザだけで使えます。
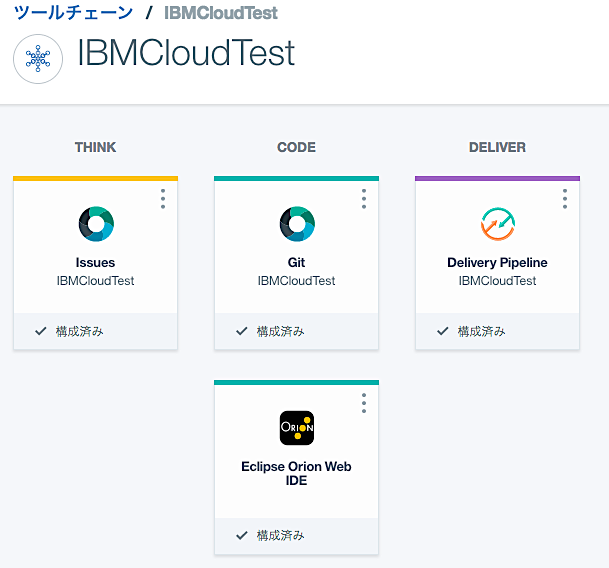
次に「ツールチェーン」の作成画面が表示されるので「作成」をクリックしてください。これでソースコードの保管・管理が行える「Git」と、ソースコード・エディターなどを備えるWeb IDE「Orion」と、サーバーへの自動デプロイによる実行が行える「Delivery Pipeline」のツールが連動する以下の「ツールチェーン」がクラウド上にセットアップされます。(Issuesは課題管理環境)
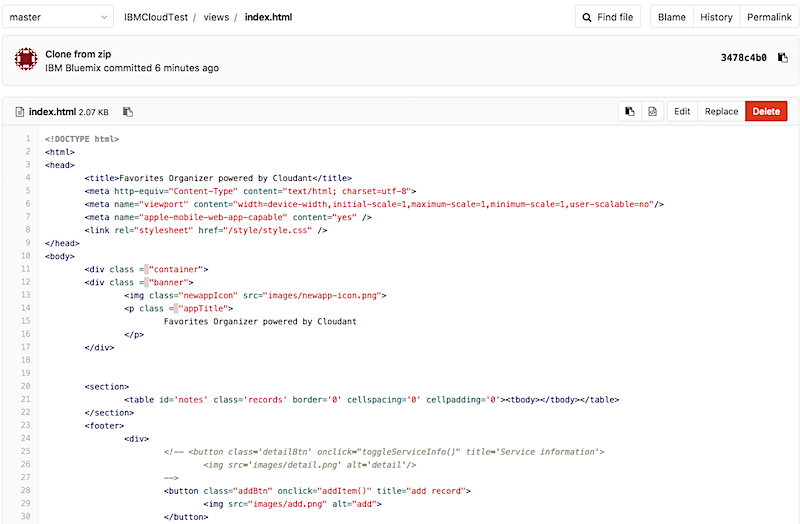
この真ん中上の「Git」をクリックしてソースコードのリポジトリを開きます。フォルダーが表示されるので「views」(画面)フォルダーをクリックし、その中に表示される「index.html」をクリックして下さい。以下のソースコードが表示されます。
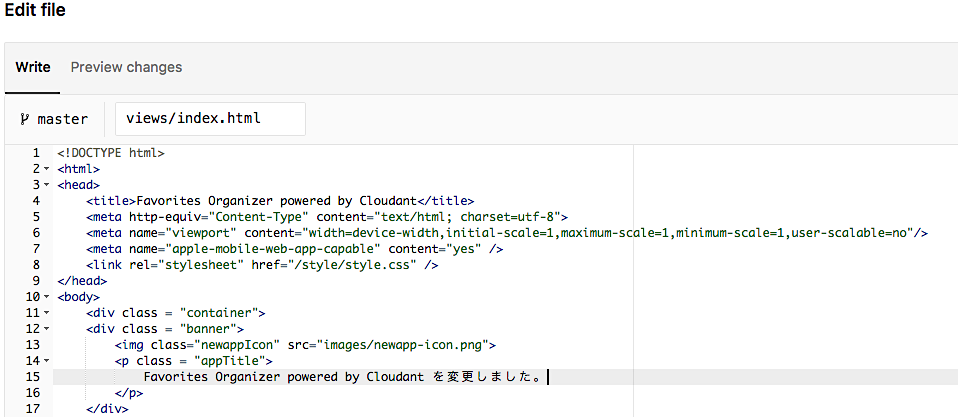
右上の方にある「Edit」ボタンを押して編集してみましょう。Orionのエディターでコードの変更が可能になります。ここでは以下のように、15行目にある「Favorites Organizer powered by Cloudant」の後ろに「を変更しました。」を付加してみました。
一番下の緑のボタン「Commit changes」をクリックすると変更がGit内のソースコードに反映され、準備完了になります。
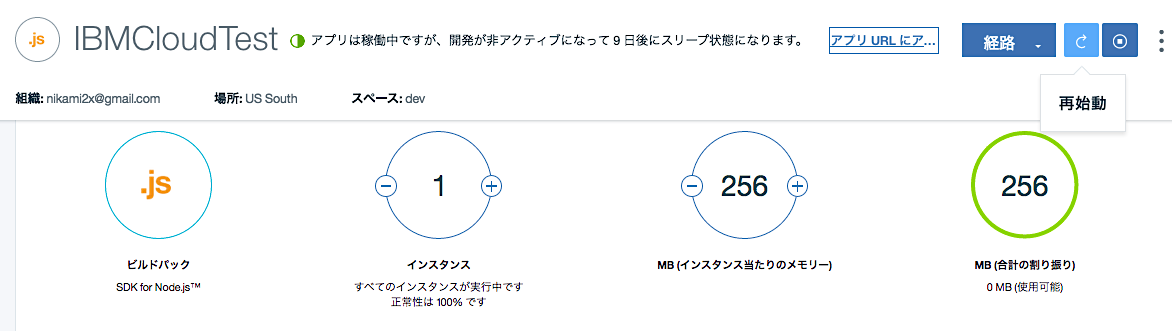
サーバーへの反映のため、以下のアプリ概要画面上の、右から二番目の再起動ボタン ![]() を押すと、上の方に再起動中と表示されます。
を押すと、上の方に再起動中と表示されます。
再起動中から、アプリが稼働中になったら再度「アプリURLにアクセス」をクリックしてください。以下のように変更した文字が表示されていたら成功です!
同様に画面の文字や、/public/scripts の下にあるJavaScriptファイル(.js)を変更することで自分の好きなアプリに変更することができます。Webブラウザだけで開発からサーバー反映まで簡単にできるので、クラウド上でのアプリケーション開発を習得するのに最適だと思います!
➡︎次は、IBM CloudとEclipseで連携してDevOps開発する方法